The stories we used to read and watch in our childhood are coming true! AI is taking over the World. But not in the way you might think. We are still safe from AI Robot Apocalypse (I hope so). However, AI models have significantly improved and can generate incredible accurate outputs if given the right prompts (instructions). This has opened a wide range of opportunities for everyone in the creative field.
But with all the advancements, an important question arises…
Will AI replace Web Designers?
Did you know that when Canva was launched, graphic designers feared that they would be replaced. But the opposite happened and Canva empowered more people to work as designers without having to master difficult and expensive tools
So, to answer the question, NO! AI will not replace Web Designers. However, Web Designers who utilize AI will likely replace those who do not. Afterall, AI empowers us and makes many tasks easier and faster.
Therefore, in this article we will discuss 10 Best AI tools that Web Designers should use in 2024.
AI tools discussed in this article:
Framer AI

Website link: https://www.framer.com/ai
Framer is one of the popular website building tools out there. And now they have taken their platform to the next level by introducing the power of AI.
Framer AI claims to allow their users to create website within seconds. Once you sign up and enter a prompt, Framer AI will create a website immediately. You can easily tweak fonts and colors to try different variations of the site. On top of that Framer AI creates Tablet and Mobile versions beside the Desktop version itself.
Attention Insights

Website Link: https://attentioninsight.com
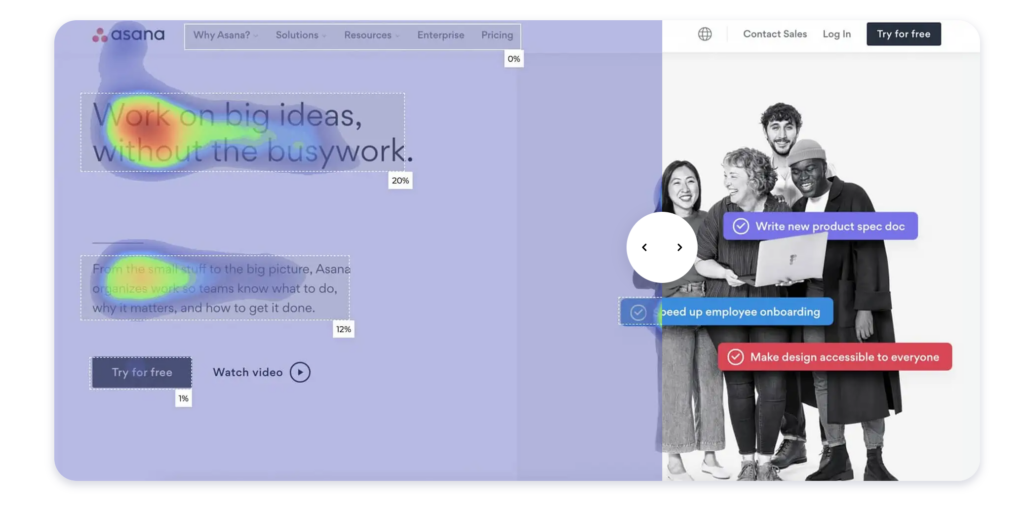
This is definitely one of the coolest, as it goes beyond simple layouts and designs which most AI tools create. Attention Insights analyzes your webpage design and provides you with relevant data of which areas are more likely to get the users attention. It uses heat maps to denote important areas of focus.
This will allow Web Designers to improve their designs and focus on conversion optimization of their web pages. This tool helps users strategically create, analyze and improve webpages to create designs that work.
Uizard

Website link: https://uizard.io
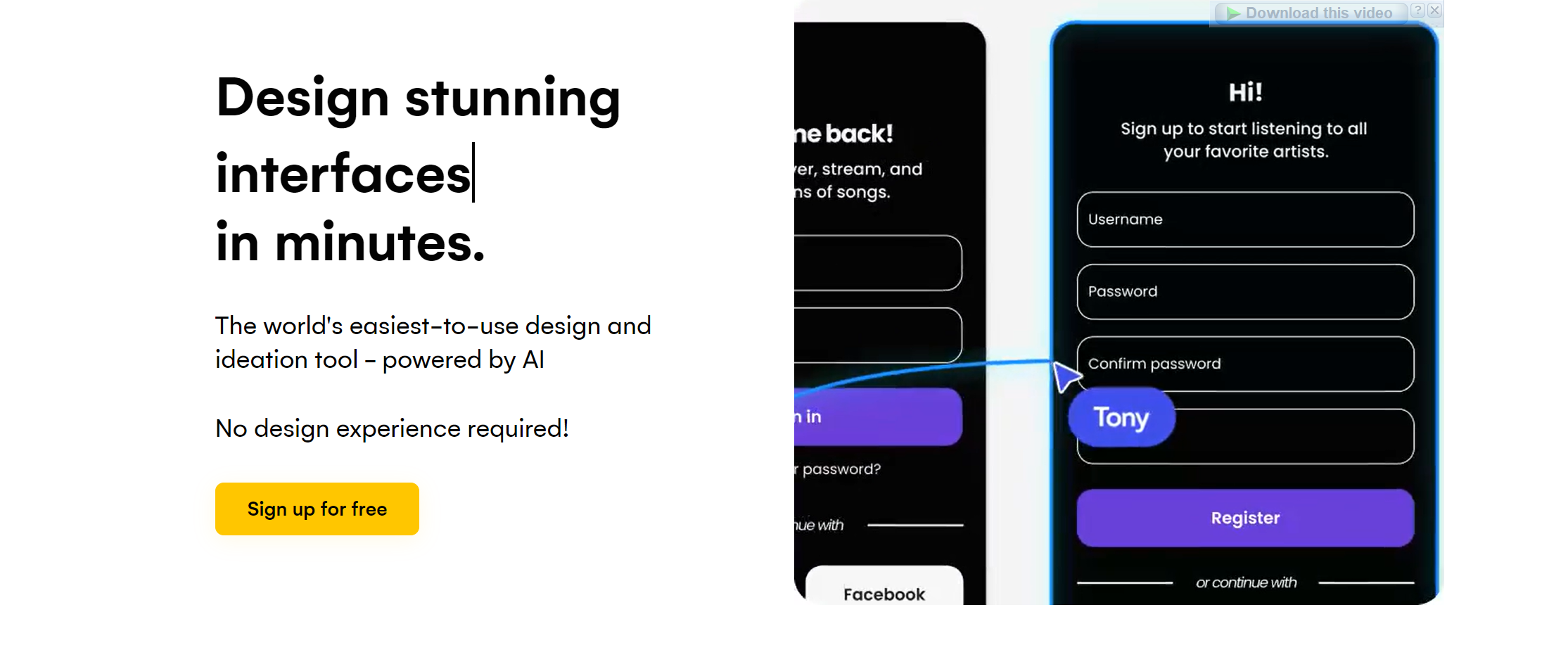
Uizard is another great tool to be used by Web Designers. It has all the tools required for creating User Interfaces, but its AI powered tool, called Magic, instantly creates interfaces from simple instructions.
This is a great tool for getting ideas and creating basic layouts of websites before working on the final product. It even adds assets like images, graphics and text. This tool can also be used for UX, wireframing and prototyping.
DesignAI

Website link: https://designs.ai/en
How many times have you struggled with creating a logo, or a mockup to use on your portfolio. Well, now you can create them in seconds using the AI powered tool called DesignAI.
DesignAI can create several types of assets like logo, mockups, videos, graphics and even audio from text (which might not be relevant but it’s still really cool).
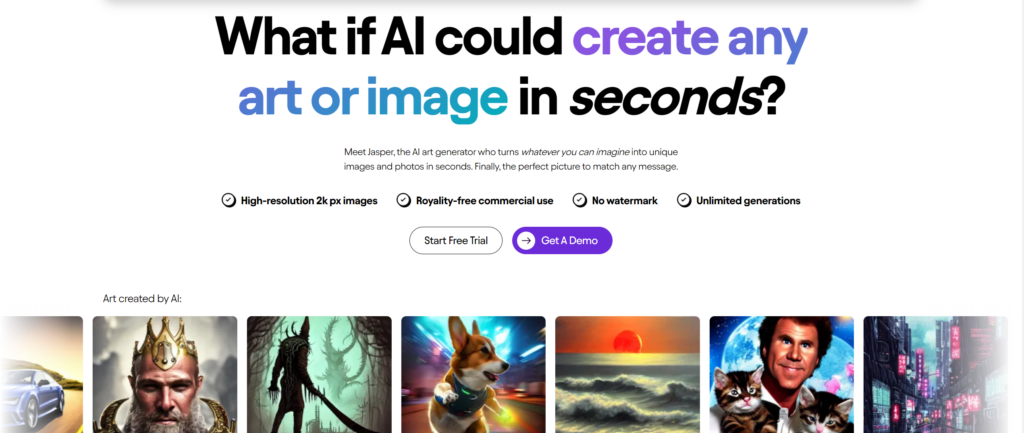
JasperAI

Website Link: https://www.jasper.ai/art
Another AI tool for image. But how is it different? Well, JasperAI comes with a lot more features than just creating images from text. It can create content for marketing, SEO and also social media. Basically an all in one tool for creative businesses. It also has an assistant that stays in your browser as an extention.
This is definitely one of the most powerful ones. Now you can create images and content from marketing strategies and use it for your creative business.
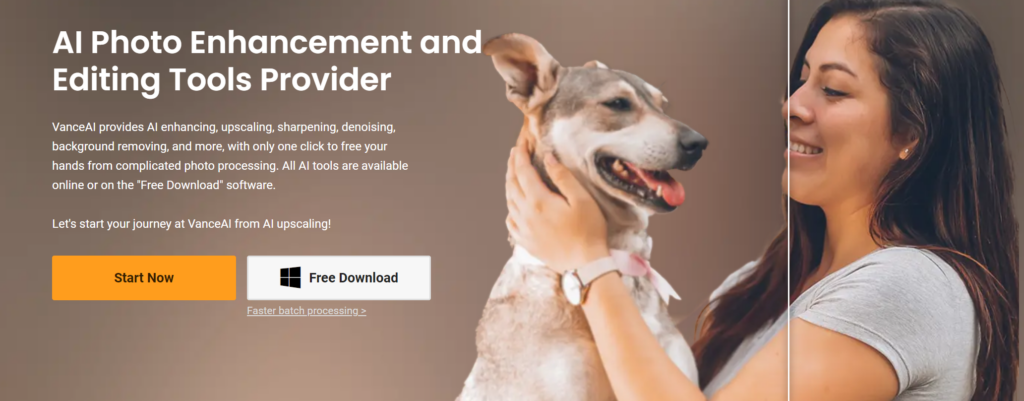
VanceAI

Website link: https://vanceai.com
Web Designers have often struggled with poor quality images. And even if we used image-upscaling tools to improve the quality, they did not work most of the times.
Enter the power of AI, trained on a large amount of data. VanceAI enhances images to high quality, and it does it the right way. It can help upscale, remove backgrounds, retouch and do many other image processing methods.
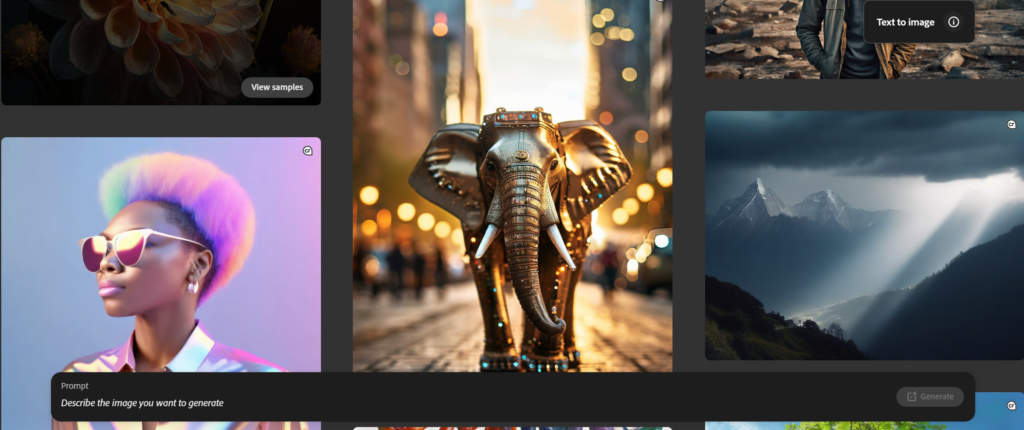
Firefly by Adobe

Website Link: https://firefly.adobe.com
We also have our old design buddy Adobe, introducing its own AI tool for generating images. They have a range of tools that allow us to create images from text, recoloring images, create vectors and 3D images as well.
Not to mention they showcase a gallery of great images along with their prompt on their firefly website. The screenshot above is taken from the gallery.
VisualEyes

Website Link: https://www.visualeyes.design
This tool is another useful tool when analyzing our designs for performance. It uses data from user behavior and provides a score. It also provides Areas of Interest, which we can use to improve our designs.
Such tools are very useful in user experience. It’s somewhat similar to a tool we discussed before. Can you guess which one it is?
Relume

Website Link: https://library.relume.io/ai-site-builder
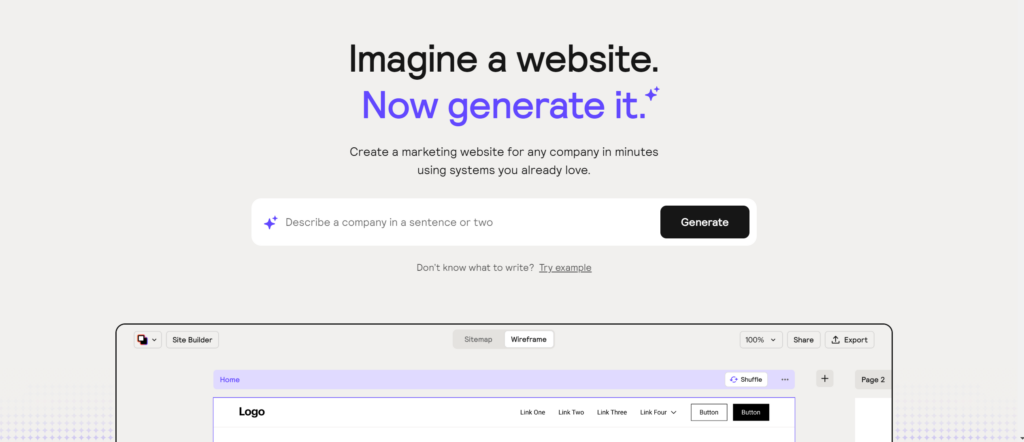
Relume is an AI powered tool that creates sitemaps and wireframes of a website, if you describe the company in a few words. Useful, right? Now you can quickly create wireframes in order to make the web design process much faster.
Moreover, it’s helpful as Relume allows us to quickly send our ideas to the client, jumpstarting the entire web design process.
Khroma

Website Link: https://www.khroma.co
Last but not least, we have a color palette tool powered by AI. As Web Designers choosing the right colors is an important part of the process. Khroma makes it easier to choose the right color palette for our websites.
Khroma asks the user to select a bunch of colors that they like and then create different palettes that users can choose from.
What should Web Designers really use AI for?
Even with all the AI-powered tools, as Web Designers our primary goal should be to create websites based on strategy. Hence AI should be a tool to aid in our process, but we should not solely rely on it.
Let us know in the comments which AI tool you have been using in your Web Design process.



