Elementor and WordPress CSS Options
With so many options for adding your CSS to an Elementor website, this leaves the big question – where should you add your CSS? Is anywhere okay? Are there places to avoid? Is there a place that’s better than the others?
In this article we will look at the different options and learn the best practices for adding CSS to Elementor and WordPress websites.
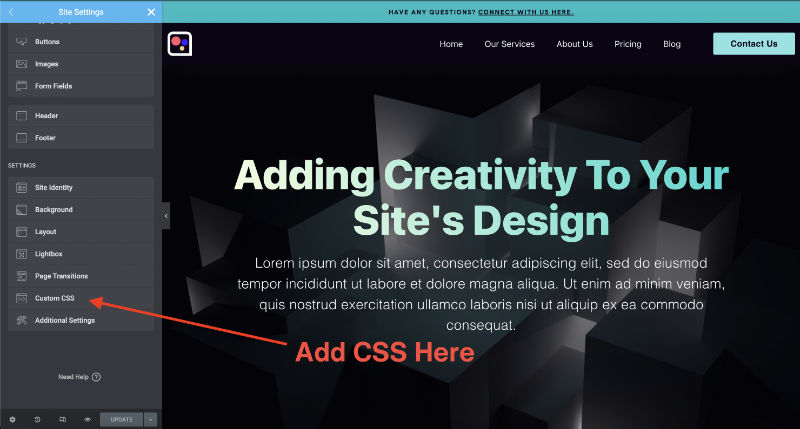
Add CSS Directly in Elementor
Widgets, Columns, Sections, Containers, and the Elementor settings. Seems like we can put CSS anywhere with Elementor. And this is where the problem is found. I’ll explain more on that later in the article.


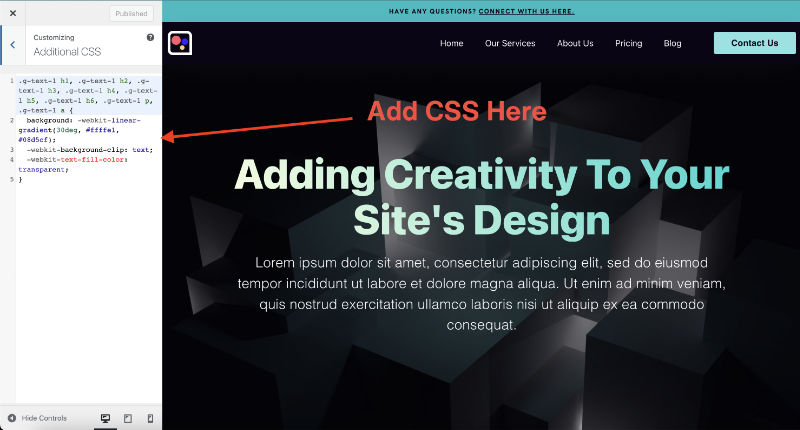
WordPress Customizer
A space for ‘Additional CSS’ can be found in the ‘Customize’ that’s found in the top toolbar on the front end of your website. And in the ‘Appearance’ tab on the dashboard of your site.
The good thing about adding CSS in your Customizer is that the CSS is placed in the <head> of your site’s source code above the <body> which means it loads fast and does not cache.
Have you ever added CSS on your site, but it’s not showing on the front-end? Almost all the time, this is due to caching. Adding your CSS to your Customizer will solve this problem.


Child Theme
Hopefully, you are using a child theme on your WordPress website. It’s best practice, and we should always use a child theme. Here’s a link to learn more about Child Themes and how to add them with Elementor and Hello Theme.
With the child theme, you can find the CSS options in your dashboard by navigating to Appearance > Theme File Editor and then selecting your style.css. This option can only be done with a child theme. You never want to edit your parent theme or add CSS to your parent theme because it can break your site and when you update the theme, your custom CSS will be removed. That’s why a child theme is important to have.
Adding CSS to the child theme’s style.css has for a long time been the go-to place for developers. One thing to keep in mind when using this option is that the CSS caches all the time. This means you won’t see the changes on your site until you clear the cache with every change, and it can be a pain when working on a site.
CSS Code Editing Plugins
There are plenty of plugin options, and they can give a better expense when adding large amounts of CSS to your WordPress website.
Elementor Addons
Nowadays, just about every Elementor Add-on comes with its own section for adding CSS. Personally, I’m not sure why. It’s not like Elementor didn’t give us enough options.
The Right Place to Add CSS In Elementor Websites
To determine the best place to add your CSS, let’s look at three important areas we should focus on.
1. Good habits.
The opposite of good habits is being messy, disorganized, and randomly adding CSS everywhere. That’s what we want to avoid. To have good habits would mean keeping everything clean and organized.
2. Set up for other developers
Chances are other developers may need to work on the site you build at some point in time. If you are building sites for clients, then we need to set up the client, so they don’t have any issues having other developers work on their website.
3. Best Practices
When I started to learn development and write code, the first thing I learned was that code should be clean and organized and to do this, best practices should be followed. Every developer has their own touch they put on the code they write, but still, there is a standard that needs to be followed. When best practices aren’t being followed, it’s very noticeable as messy code stands out.
The Right Way To Add CSS
All your code should be clean, organized, and centralized. And this is why I am against adding CSS to Elementor widgets, sections, columns, and containers. This scatters the CSS throughout the website.
Imagine how it is for another developer to have to dig through Elementor to find the CSS and change it. It’s a headache.
Also, get used to adding CSS classes and IDs. Don’t fall into the habit of using the ‘selector’ that is often used in Elementor. It’s a bad habit and later, when you have to build websites out of Elementor, you’ll be at a disadvantage and won’t develop your skills.
Your CSS should be centralized in one location and have a clean system. This leaves the options of the Customizer, Child Theme, and Elementor Settings. There are also plugin options, but it’s unnecessary to add a CSS plugin. I try to keep all plugins to a minimum and only use one if I absolutely have to.
My Recommendation and how I add CSS
Start with the Customizer. This way, you won’t face any caching issues and can see your code working immediately. Then after your site is built, and you don’t plan to add more CSS, you can transfer all the CSS from your Customizer and put it in your Child Theme or in the Elementor settings.
The main thing is to keep all your CSS centralized and organized. Follow the best practices and, through time, you’ll get better, you’ll learn and get a better understanding of CSS and your systems will get cleaner.
When To Put CSS In Elementor Widgets?
This is a very rare case and the only time I can see adding CSS directly in Elementor widgets is when creating Templates and Kits your plan to export. If you want to make a dope kit and have extra customizations, then you can add the CSS in the widgets, so it’s all there when exporting.
That’s the only reason I can see. And I know this is confusing since so many YouTube tutorials show you how to add CSS in the widgets. Which is the reason I wanted to share this article.
I hope this helps and to get a better idea, check out the video below.




