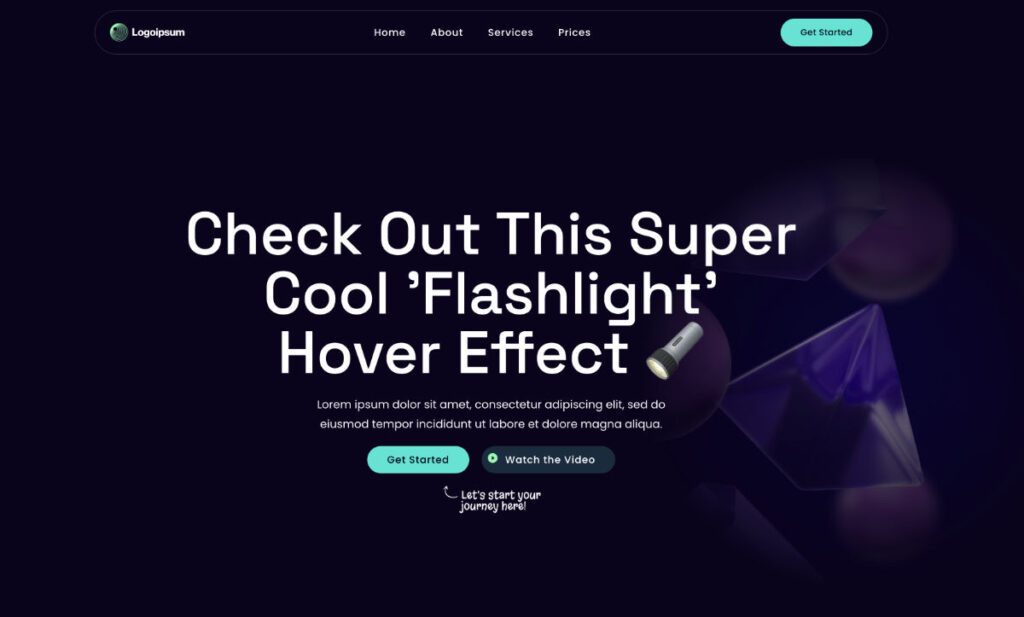
In this tutorial, you’ll learn how to create a dynamic and interactive flashlight effect, similar to Bricks Forge, using Elementor, CSS, and JavaScript. This will give a ‘flashlight’ effect where your background image will reveal itself as the cursor hovers over your section container.
Here’s how it looks 👀

Setting Up Your Elementor Container For The Hover Effect
Step 1: Set Up the Section Container with Elementor
- Add a new container to your page
- Assign the class .cursor-flashlight to the section
- Configure the background settings:
- Set a background color with its opacity lower than 1 (the lower the opacity the ‘brighter” is the flashlight)
- Add a background overlay and set its opacity to 1 (this will function as the default background color)
- Ideally, both background color and background overlay should be the same color
Step 2: Add the CSS To A Code Management Plugin
When starting to add code for effects like this, it’s best to use a code management plugin to keep your effect snippets organized. This will make it also easy to activate and deactivate your effects. For a free plugin I recommend Fluent Snippets and for a Pro-level plugin I recommend WP Codebox.
Add the following CSS code to the container Cursor Flashlight. This will create the flashlight mask and handle mouse position transitions.
:root {
--cursor-flashlight-speed: .2s; /* Adjust the cursor effect speed here */
--cursor-flashlight-timing: linear;
}
/* ! Do Not Edit Below! */
:root {
--mouse-x: unset;
--mouse-y: unset;
transition: --mouse-x var(--cursor-flashlight-speed) var(--cursor-flashlight-timing),
--mouse-y var(--cursor-flashlight-speed) var(--cursor-flashlight-timing);
}
@property --mouse-x {
syntax: "<percentage> | <length>";
inherits: true;
initial-value: 0px;
}
@property --mouse-y {
syntax: "<percentage> | <length>";
inherits: true;
initial-value: 0px;
}
.cursor-flashlight:before {
mask: radial-gradient( circle at var(--mouse-x) var(--mouse-y), transparent 20px, currentColor 350px );
-webkit-mask: radial-gradient( circle at var(--mouse-x) var(--mouse-y), transparent 20px, currentColor 350px );
}
.cursor-flashlight:after {
content:"";
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
bottom:0;
right:0;
z-index:-1;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}Quick Customization Tips
- Change the background colors in Elementor to match your design style.
- Experiment with the –cursor-flashlight-speed and –cursor-flashlight-timing variables for smoother or faster transitions.
Step 3: Add the JavaScript To Your Code Management Plugin
Add the following JavaScript code snippet to your code management plugin to handle the cursor’s movement. And if at anytime you get confused or overwhelmed, make sure to check the video at the bottom of this post.
document.addEventListener('DOMContentLoaded', function () {
let cursor;
if (document.querySelectorAll('.cursor-flashlight')) {
cursor = document.querySelector('.cursor-flashlight');
}
cursor.addEventListener('mousemove', (event) => {
const rect = cursor.getBoundingClientRect();
const mouseX = ((event.clientX - rect.left) / rect.width) * 100 + '%';
const mouseY = ((event.clientY - rect.top) / rect.height) * 100 + '%';
document.documentElement.style.setProperty('--mouse-x', mouseX);
document.documentElement.style.setProperty('--mouse-y', mouseY);
});
});Step 4: Add the Background Image To Elementor With CSS
We needed to find a workaround to a problem we found using this effect. When adding the image directly in Elementor the normal way, the effect was slow and clunky. The workaround is to add the image using the :after pseudo with CSS.
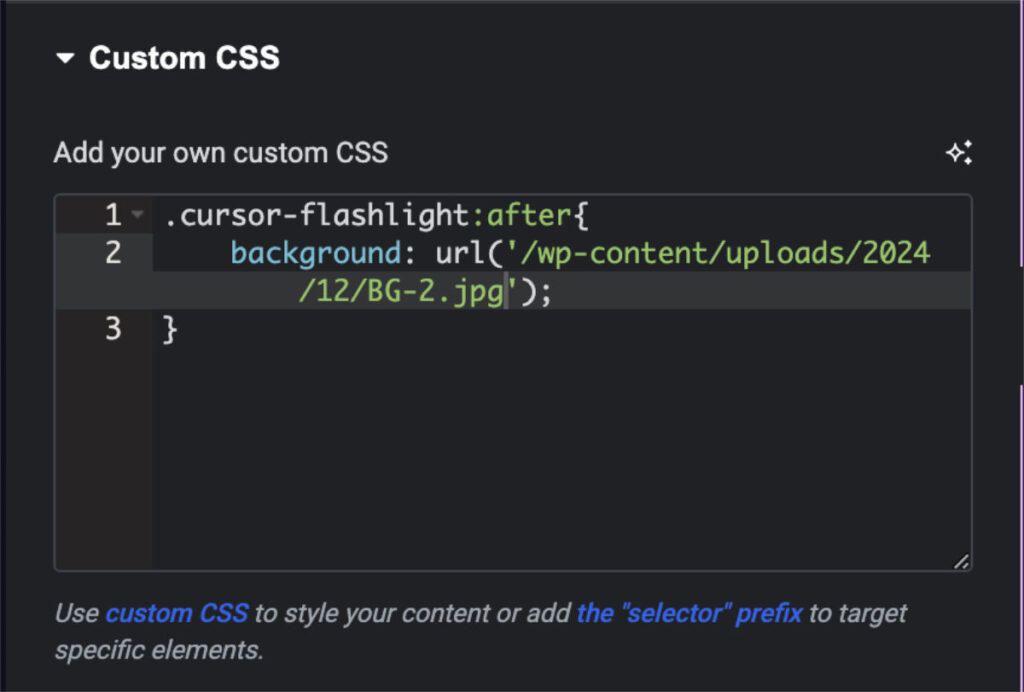
Don’t panic! We’ll make this easy. First, add this snippet to your outer container by going to Advanced > Custom CSS.
.cursor-flashlight:after {
background: url('image url here starting at /wp-content/...');
}
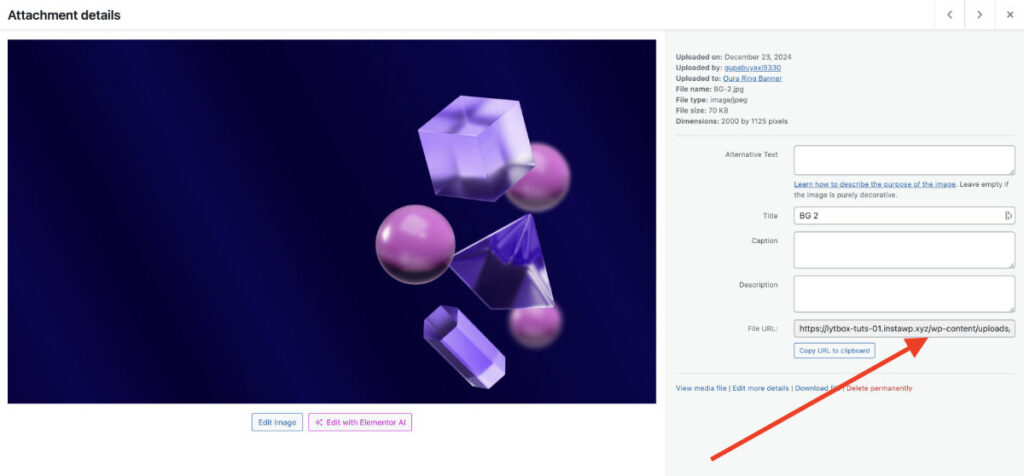
Find your image URL in the the Dashboard > Media:

Here’s what your image URL should look like in Elementor’s Custom CSS:

Try this on your website today and watch your visitors engage with this interactive effect! To learn more make sure to watch the video tut. Have fun and stay creative!



