This week, we got to try out Bitforms and it’s a total BEAST! In this article, we will discuss how Bitform offers all the basic and very advanced features a form can offer, along with ease of usage.
This is a sponsored post for full disclosure, but we only preach what we believe and use. As you will soon find out in this post, Bitforms deserves praise over any other WordPress form builder.
To get a 20% off on Bitform, use this link: https://bitapps.pro/?r=4528
What makes Bitform a great WordPress form builder?
I have used several WordPress forms over the years: Elementor forms, fluent forms, wp-forms, Jet Form Builder and recently Bricks Builder form. Here are some incredible form features that I believe, make a form truly powerful:
- Ability to see form submissions from the WordPress dashboard
- Ability to customize the form in detail
- Spam protection
- Payment integrations
- Advanced features like Conditional logic, user register and login, integrations, multi-step, etc.
Bitform has all these features and MORE! All at a competitive price.
Biform: The Form Builder
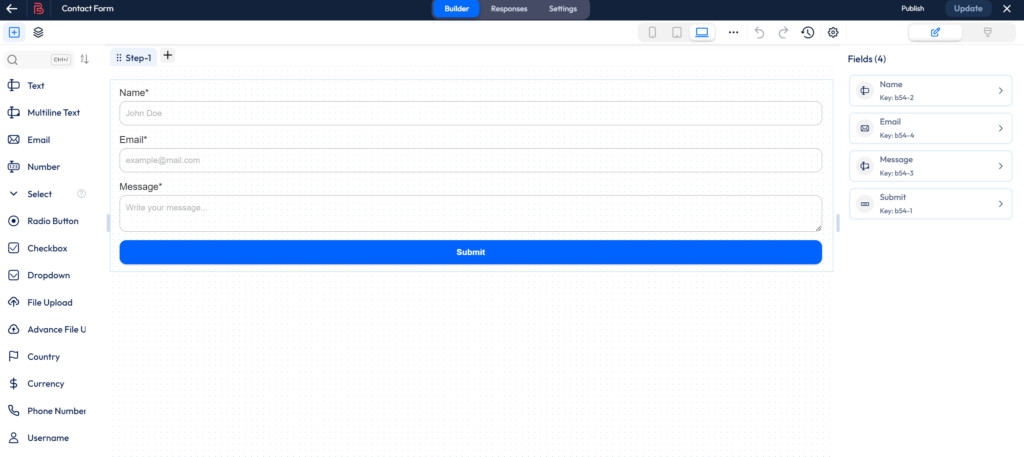
Bitform offers a drag-and-drop form builder that is incredibly easy to use. The interface is simple and easy to understand. Although the wide variety of features and customizations can be intimidating at first, nothing a little bit of practice won’t solve.

List of Bitform fields
- Text
- Multiline Text
- Number
- Select
- Radio Button
- Checkbox
- Dropdown
- File Upload
- Advanced File Upload
- Country
- Currency
- Phone Number
- Username
- Password
- Date
- Time
- Date-Time
- Week
- Month
- URL
- Color Picker
- reCaptcha
- Button
- Draft Button
- Next Step
- Previous Step
- Paypal
- Razorpay
- Stripe
- Title
- Image
- Divider
- HTML
- Section
- Repeater
- Signature
- Rating
Such a wide range of fields is very rare to find in a form plugin, and in most cases requires adding addon plugins.
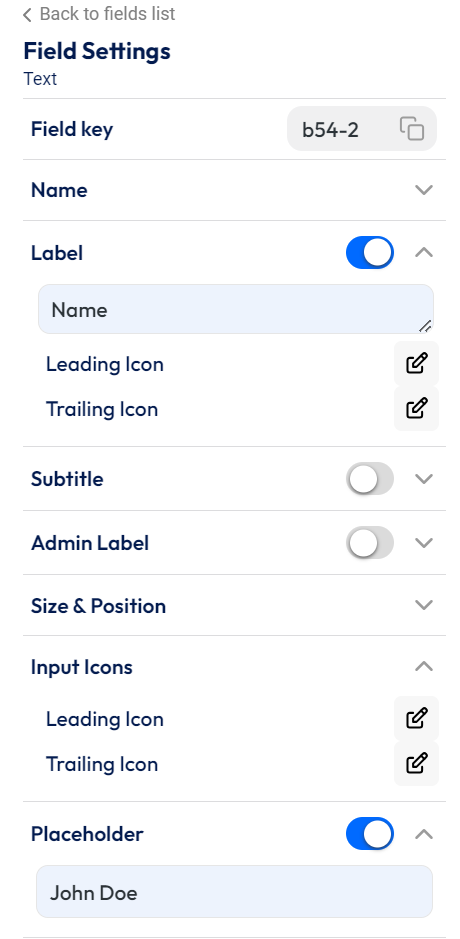
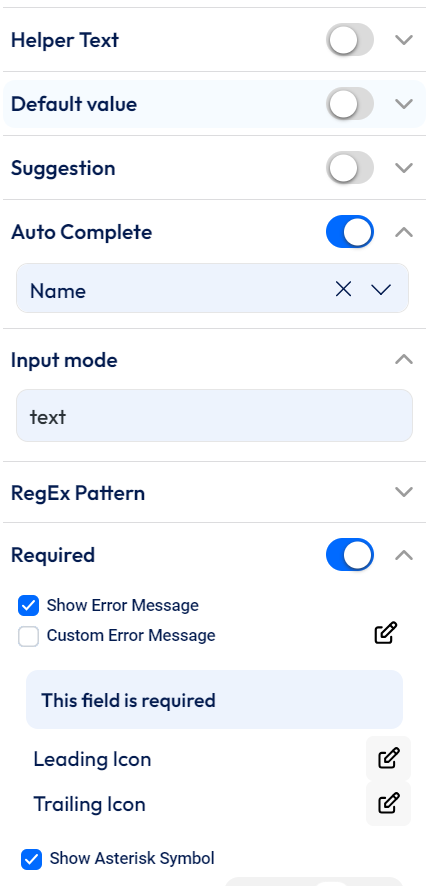
Each field has a long list of settings and customization available which allows us to get really serious with the detailing and functionality.


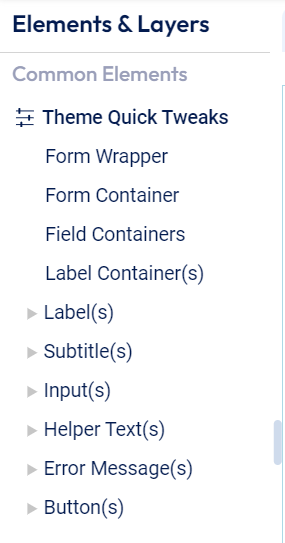
Next, we can also create or select a theme from the form settings itself but clicking on the Paint brush icon on the top right corner of the screen. We can select a theme, like the Bitform default theme, and simply add your brand colors.
On the left-hand side, we get more theme options. However, we also get options for each individual field which we can use to customize each field individually if needed. We can even add changes to the style on hover to each and every field.
Theme Settings

Field Style Settings

To get a 20% off on Bitform, use this link: https://bitapps.pro/?r=4528
How to add Bitform on a page
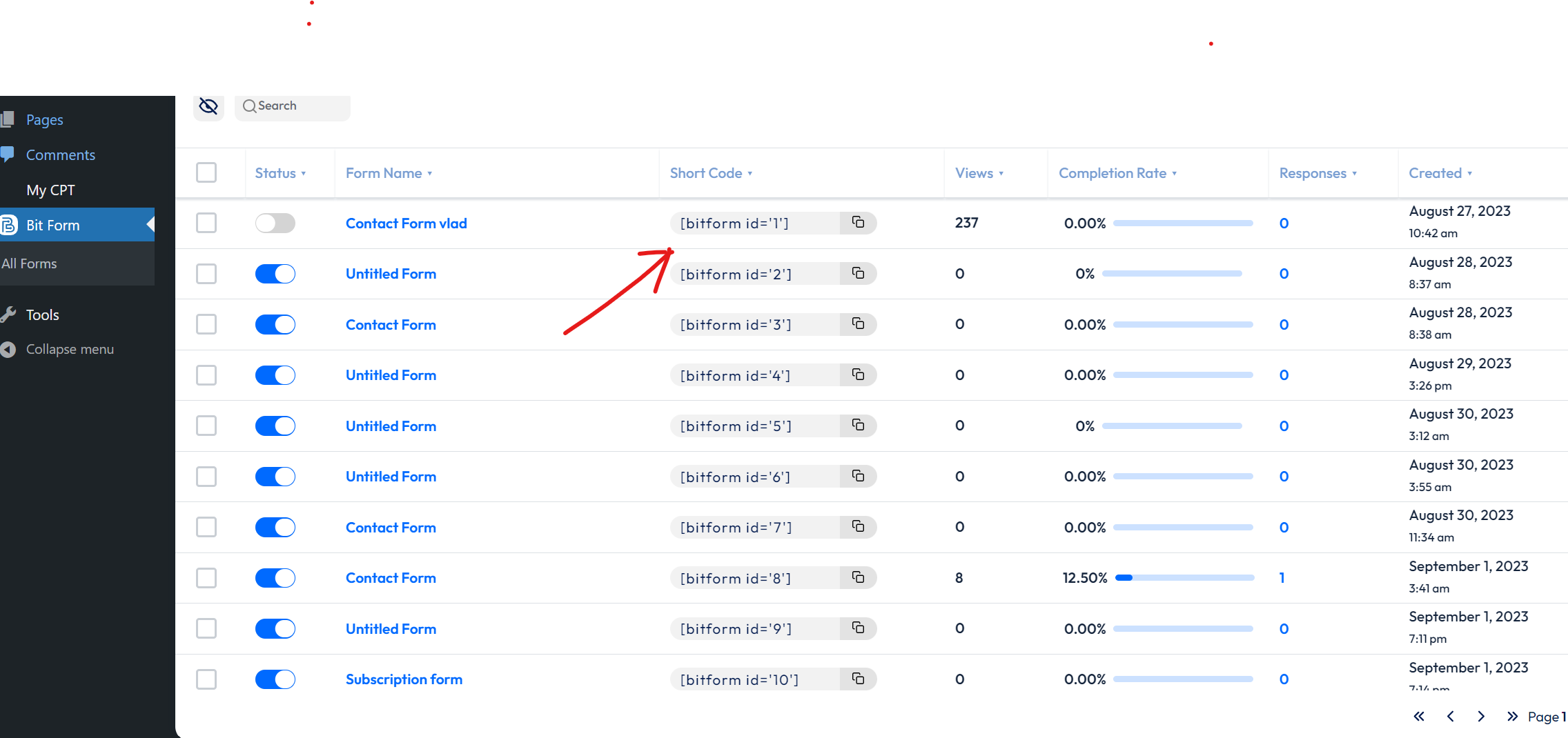
To add a form that you have created using Bitform, simply go to Bitforms and copy the shortcode of the form that you want to use. Once you have copied the shortcode, go to your page and add the shortcode where you want to display the form.

Bitform Settings and capabilities
- Form Settings: This tab contains all the basic settings, including reCaptcha, and Honeypot trap, but also some advanced options like Allowing a single entry for each IP address, Requiring the user to be logged in for the submit form, Limiting the Form Submission Period, and a few more.
- Confirmations: We can create custom success messages and even redirect options using this setting.
- Conditional Logic: This one is definitely one of the advanced features. It allows us to set conditional logic rules for our form fields. For example, a field can be shown only when a particular option from a dropdown field is selected.
- Email Templates: As the name suggests, we can create our own custom email templates to be sent on form submission. With most forms, we can send email confirmation but the emails are rarely customizable without adding CSS.
- PDF Templease: This option allows us to create PDF templates. A use case for this could be sending PDFs when a user signs up using a lead magnet form.
- Double Opt-in: This option, again one of the rare ones, allows us to validate or qualify submissions by rechecking if the submission was valid. Normally this is done by sending the user an email to confirm their submission/subscription.
- Integrations: We can integrate the form with many services like Hubspot, and FluentCRM without any extra cost. This feature is also very rare to find.
- WP Auth: WP Auth refers to the WordPress authentication method. This feature can be used to create Login and registration forms.
- Form Abandonment: This feature allows storing the information that the user entered in case the user leaves the page. This helps in retaining the data so that if the user decides to return, he/she does not have to enter them again.
Conclusion
Bitform, without a doubt, is one of the most powerful form builders in the WordPress industry. But we would love to hear your thoughts, and which forms you normally use. Put your thoughts in the comments 🙂
To get a 20% off on Bitform, use this link: https://bitapps.pro/?r=4528
Here is a video by Jeffrey where he shows everything we need to know about Bitforms in brief. He also shows how Bitforms does not affect the performance of the size due to its minimal size:




