What is Highlighted Text On Elementor and WordPress Websites?
We all see it and use it most of the time when on a computer, especially when we are copying and pasting text. Anytime we click the mouse and drag it over the text, almost all the time we see a light blue color to indicate which text is selected.
What if I told you it is super easy to change this bland light blue color into something more creative and choose any color we want for our websites? Well, it is. It’s kind of ridiculously easy.
Styling up the highlighted text on your website is a great way to make your site stand out and give that special touch that gives your viewers a better experience.
How to Change Selected Highlighted Text Color with CSS
This is a super easy and fast tutorial. It should take you only a couple of minutes to complete.
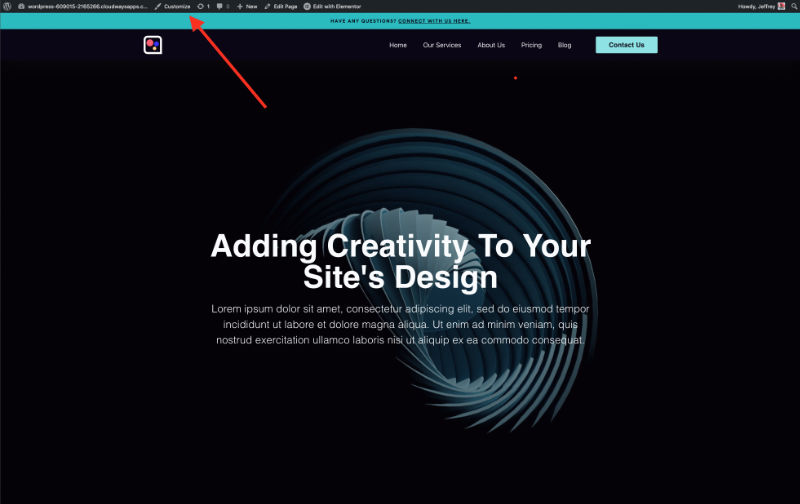
Step 1: Navigate to Customizer
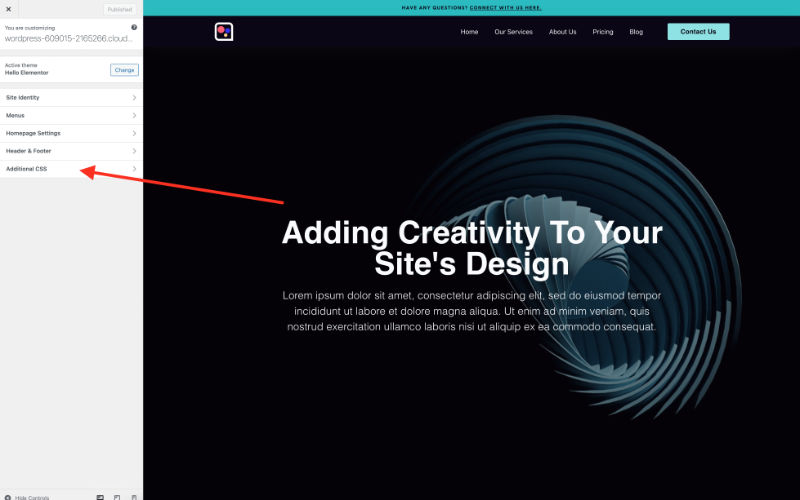
First, make sure you are logged in and can see the top toolbar. From there select “Customizer”. After you select customizer then select “Additional CSS”. This is where I suggest adding the snippet of CSS you’ll need for changing the colors.


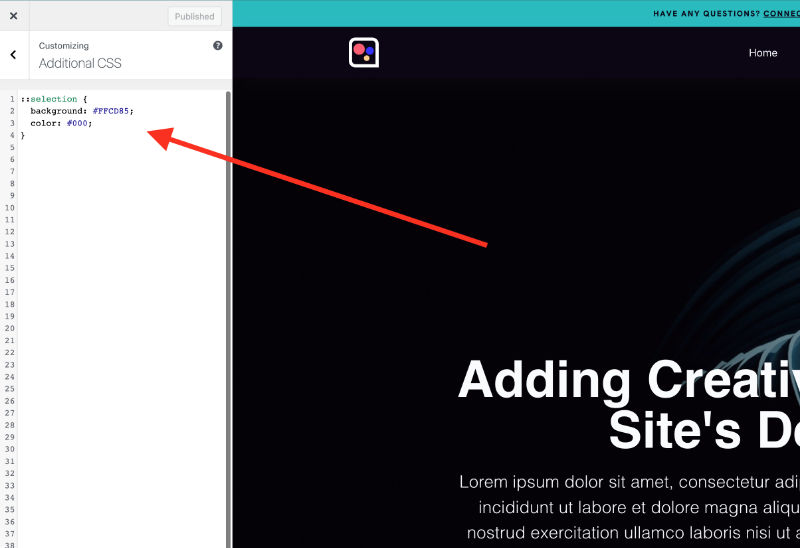
Step 2: Add a CSS Snippet
Copy and paste the CSS snippet below in the “Additional CSS” section.
::selection {
background: #FFCD85;
color: #000;
}
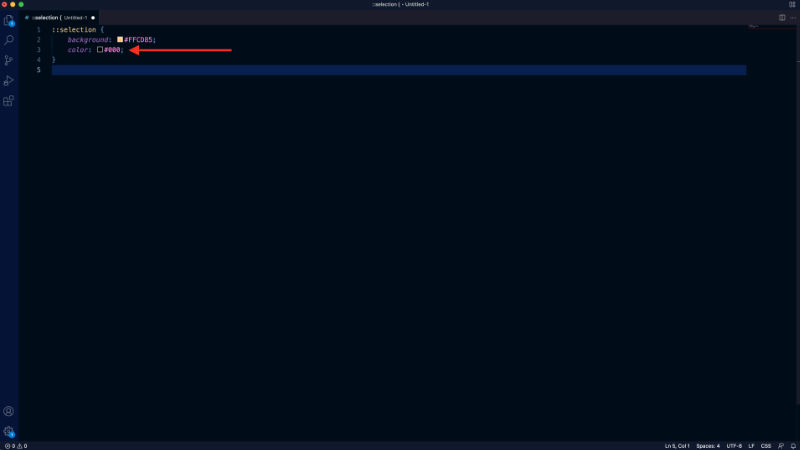
Step 3: Adjust the Color of the Text
To change the color of the text simply change the color code (currently #000) and add the color code for the color you would like your text when it’s highlighted. If you are unfamiliar with CSS it’s ok. Just make sure to keep the : and ; in the same locations as the starter code.

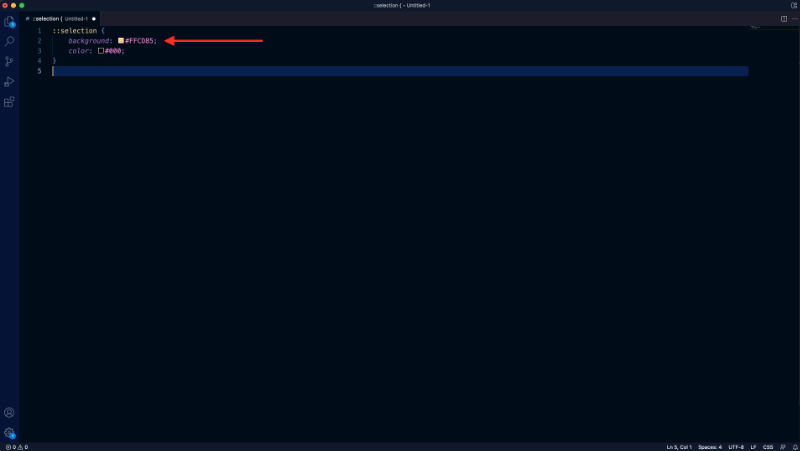
Step 4: Adjust the Color of the Background
To change the background color is straightforward and the same as the text color.

What Colors to Use For Highlighted Text
Here are two suggestions I would give for selecting the colors to use for a custom-styled highlighted text.
Use your brand colors
Stick to your and your site’s brand and style colors. This will keep the style inline and keep the design consistent.
Keep it readable for accessibility
We already want to keep the user in mind. Make sure to keep the text readable when it’s highlighted and this includes really small text. Keep in mind, some devices can be old and not have the best displays. Make sure to either use a light background with dark text or vice versa, a dark background with light text. The more contrast, the better.
Changing Highlighted Text Colors On Elementor & WordPress Websites Video Tutorial
I hope this super simple and fast tutorial and web design trick helps was useful, and you’re able to give an extra special touch to your website. You can check out the video tutorial to learn more and get a visual overview. Thanks!