What is Conditional Content for Logged In and Logged Out Users?
Conditional content is a way to display and hide content on your website based on a specific rule. In this tutorial’s case, we are displaying and hiding content based on if a user is logged in or logged out of the WordPress website.
How to Add Conditional Content to Elementor for Logged In and Logged Out Users.
Currently, the most used method for conditional content is resorting to using an add-on plugin. And there are plenty of solid add-ons. One, in particular, is Dynamic Content for Elementor. It’s one of my personal favorites.
But there is a simple way to add a condition to show and hide content based on if the user is logged in or logged out without having to use a plugin. We can add this functionality with a little PHP snippet and a tiny CSS snippet then adding a class to any Elementor widget that we wished to add the condition to.
Here are a few simple steps to do this!
Step 1: Adding a PHP Snippet
Add the PHP snippet below to either your child theme’s Functions.php or you can use a code management plugin such as Code Snippet. To add to your child theme, go to your dashboard > Appearance > Theme File Editor > Theme Functions.
If you are new add adding PHP I suggest using Code Snippets and following the tutorial at the bottom of the article.
Copy and paste the code below to your functions.php
// Add CSS class for logged in and logged out users
add_filter('body_class','er_logged_in_filter');
function er_logged_in_filter($classes) {
if( is_user_logged_in() ) {
$classes[] = 'logged-in-condition';
} else {
$classes[] = 'logged-out-condition';
}
// return the $classes array
return $classes;
}Step 2: Adding a CSS Snippet
Copy and paste the CSS snippet below to your Customizer CSS editor in your WordPress Customization settings. There are a few ways to add CSS to an Elementor website. For this particular function, it’s best to add to the customizer to prevent caching and hidden content flashing while the site loads.
/* Logged in & out conditions */
.logged-in-condition .hide-logged-in {
display: none!important;
}
.logged-out-condition .hide-logged-out {
display: none!important;
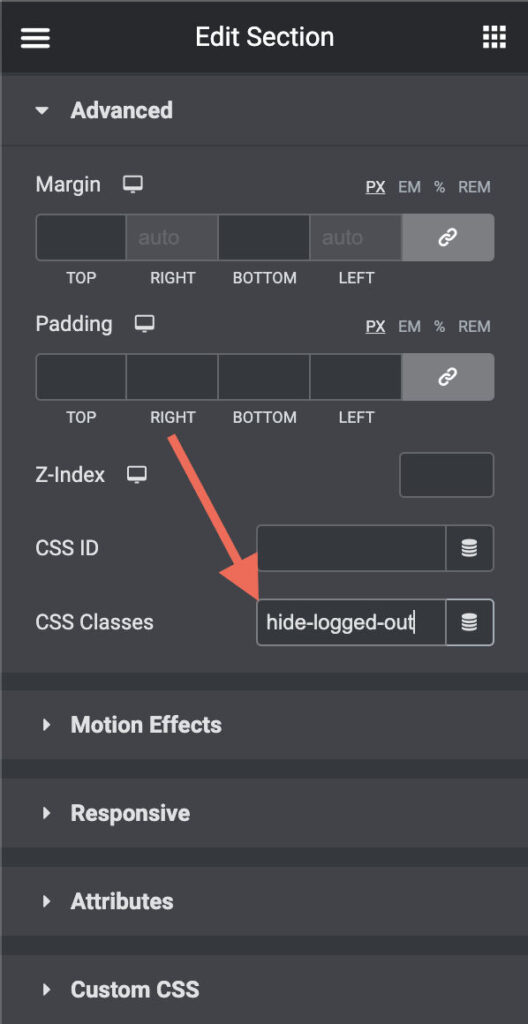
} Step 3: Adding Classes in Elementor Widgets
In the last step, add the class ‘hide-logged-out’ to the Elementor widget you wish to hide for logged-out users. Or add the class ‘hide-logged-in’ to the Elementor widget you would like to hide for users that are logged in.

Keep in mind, we are logged in when doing this so hiding widgets for logged-in users will hide from us. Use the Elementor Navigator to access hidden widgets.
Video Tutorial
For a better learning experience check out my walkthrough tutorial and don’t forget to subscribe! Cheers – Jeffrey at Lytbox




