What Are Fading Sections?
A popular design trend being seen a lot lately is fading sections. This is where the content such as images, videos, and testimonial grids fade out at the bottom of a section.
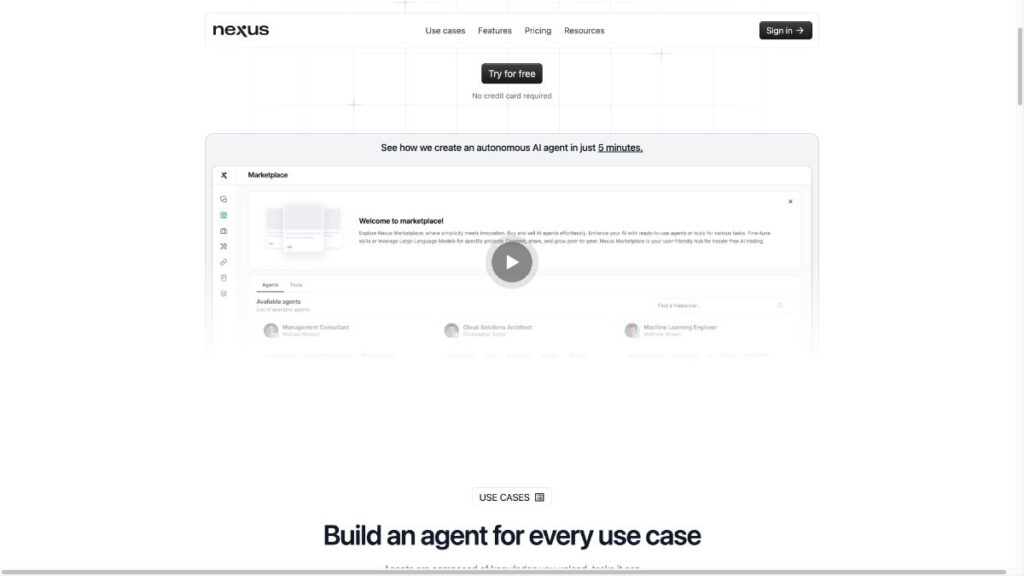
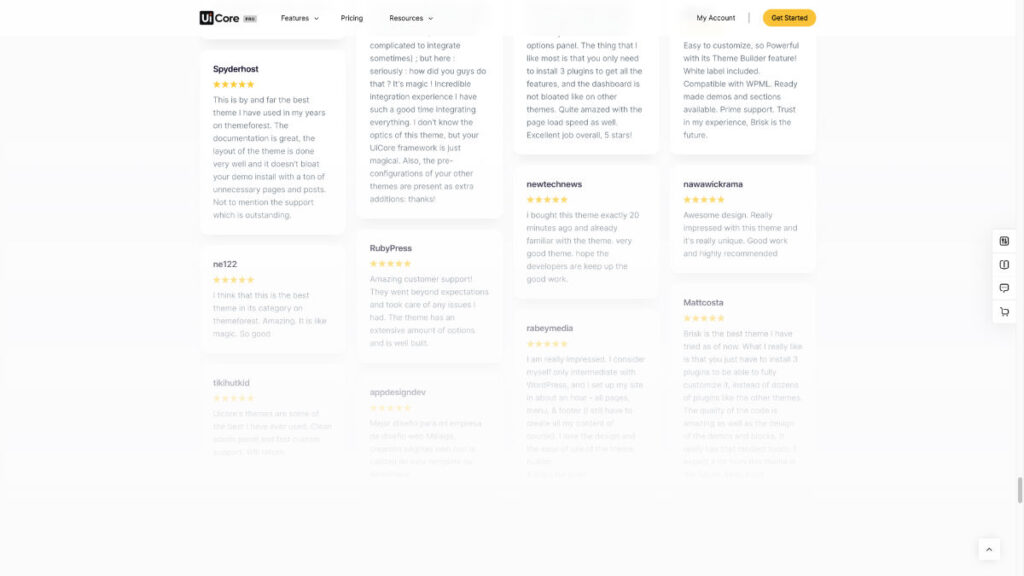
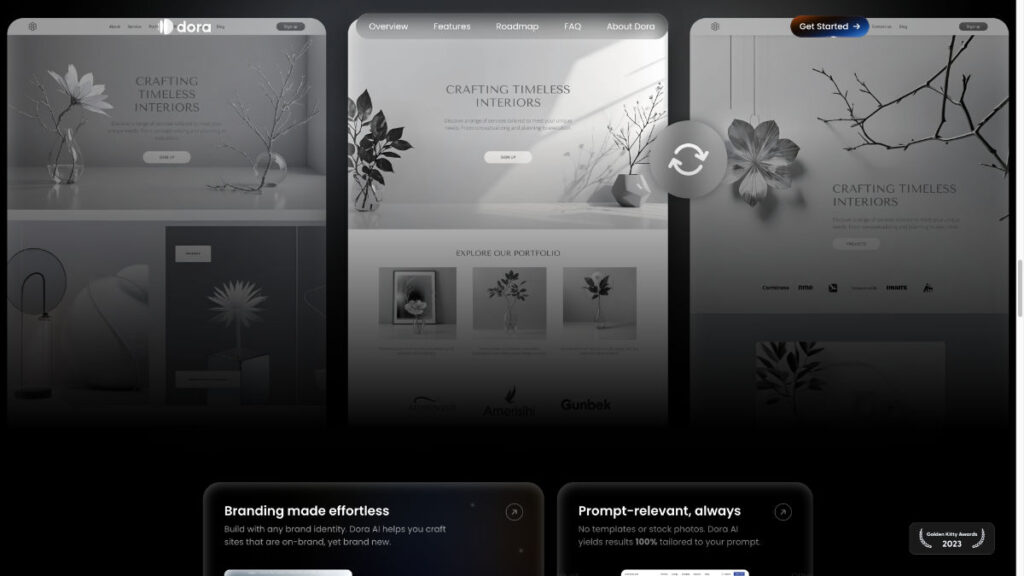
Here are a few examples:




Here’s How To Fade Any Section In Elementor
Step 1: Add a CSS snippet
Add the following snippet below to your Elementor site. Place this in your Child Theme, code plugin, customizer, or where you are managing your CSS.
.fade-section::before {
z-index: 100;
pointer-events: none;
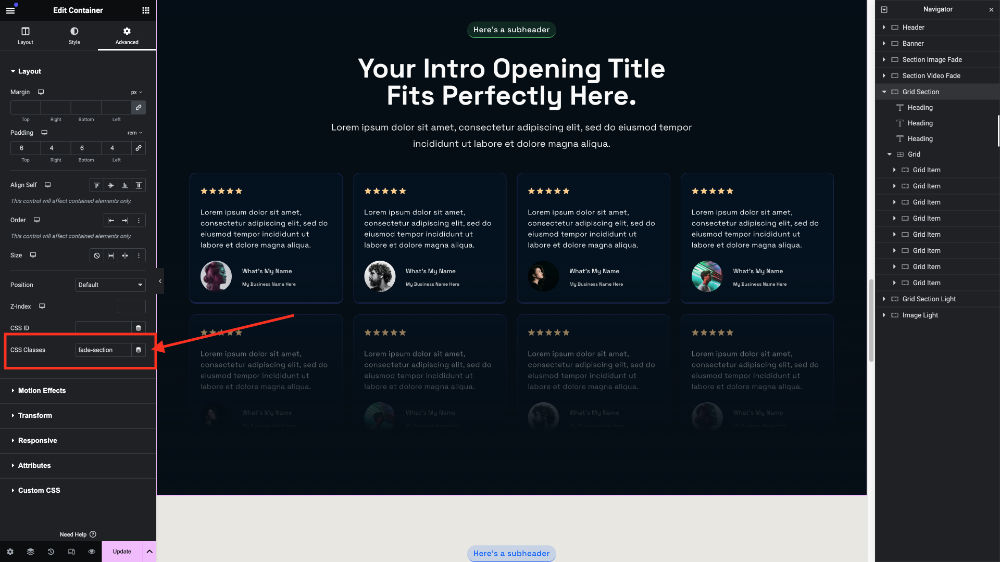
}Step 2: Add a class to your container
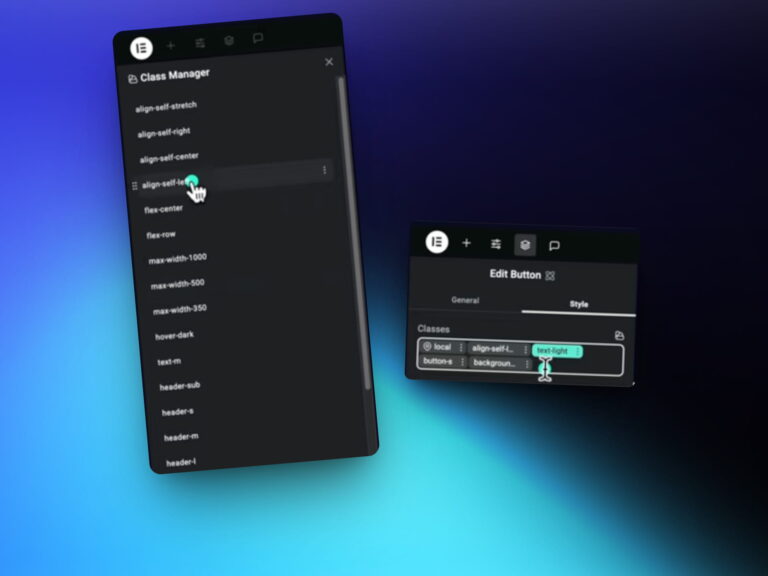
Navigate to the section you want to fade out, go to the Advanced tab, and search for ‘CSS Class’. Add in the class ‘fade-section’. It should look like the image below.

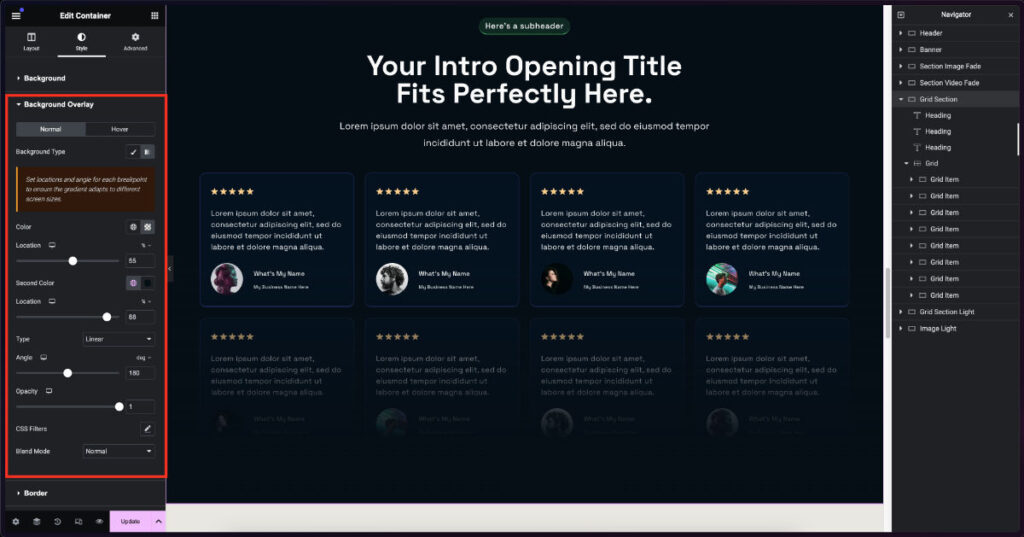
Step 3: Apply background overlay to the container
In the container you are fading, navigate to the ‘Style’ tab and select background overlay.
Choose both the same colors in the top and bottom options and make sure both colors are the same as your background color.
Step 4: Adjust the background overlay
In your background overlay, change the opacity to 1.
Next, select the top color and use the color picker to change the opacity to 0. It should look like the image below.

Next, adjust both the top and bottom locations until you have your faded effect just right. If you dig these kinds of design effects with Elementor, you may want to check out Design with Elementor 2.0, it’s designed to expand your web creativity!
Video Tutorial
To see this effect created live, watch my video below and have fun expanding your web design creativity!