Build Your Own Design Systems
You’ll create frameworks that streamline design processes.
Create pro-level designs, streamline mockups to websites, and leverage Figma as a powerful web design tool for your web design process. From strategy to high-fidelity mockups and even graphics.
Join Over 1,486 Lytbox Students & Members
Perfect for Elementor, Bricks, Breakdance users, and any web designer who wants an easy-to-learn streamlined Figma-to-website workflow.

Figma doesn't have to be complicated by focusing only on what matters to a web designer & WordPress creator.

No more second guessing your web design skills. You'll see the proof in your website's results.

The first Figma course designed to optimize your WordPress workflows from design to client hand-off.
Perfect for Elementor, Bricks, Breakdance users, and any web designer who wants an easy-to-learn streamlined Figma-to-website workflow.
Designed specifically for web designers and creators. No fluff and no getting lost in complex areas that don't relate to the web design process. The learning journey is for web creators to go from beginner to skilled web designers mastering Figma for web design.
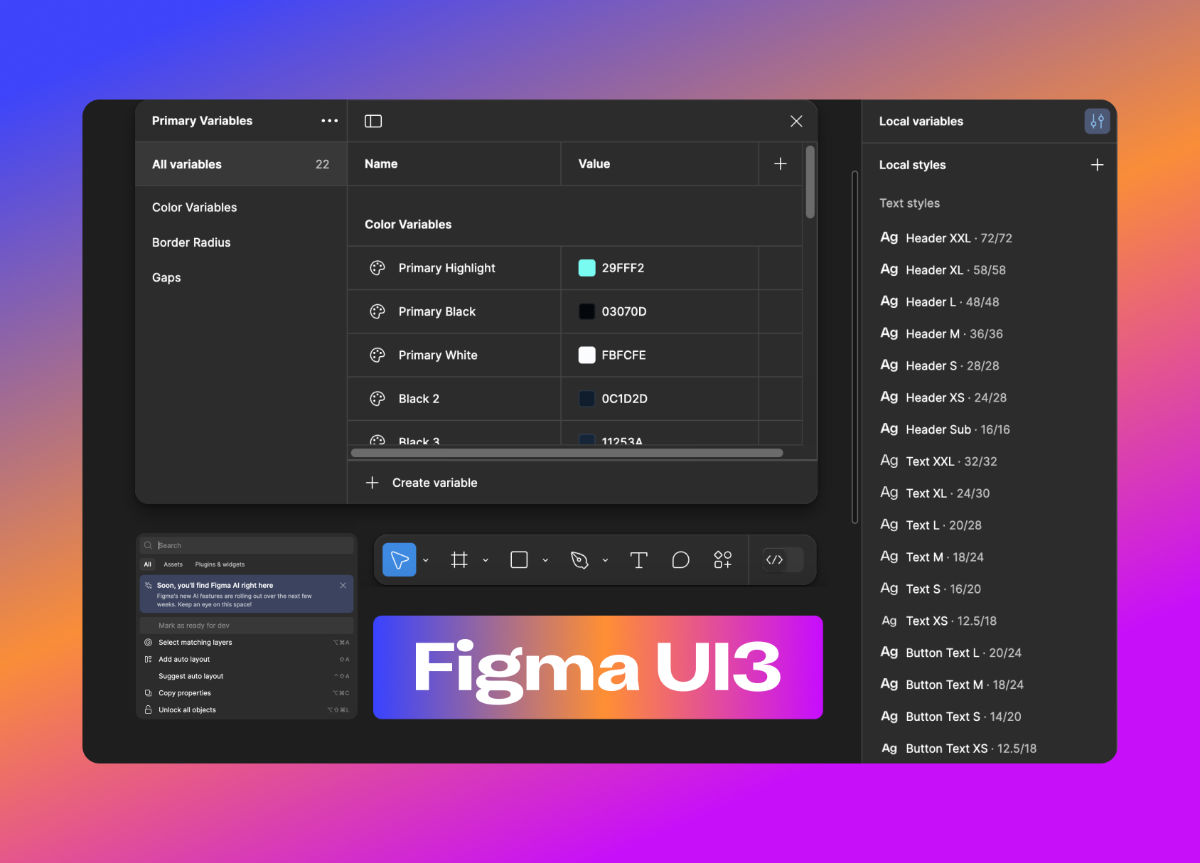
We start by learning the tools in Figma's newest 3.0 UI. Module 1 is your simplified library to learn and find exactly what's needed for your web design process.

This is where your design skills begin to go ninja-level. This stage of the course will be a life-changer for web designers! You'll learn how to design in Figma all areas for your websites.

Packed with course challenges, this is where we'll all have fun together! You'll be challenged in each lesson to design an area of your website and use our dedicated community to get feedback, critique, and design direction. We'll also be wrapping up the course with the design handover for clients and developers.

This is a massive bonus! 3 Figma to WordPress courses! For each builder we'll complete a pixel perfect streamlined project. Oh, and you get the templates 😉 (valued at $79 each)
Includes:

Show off your skills with a certification that proves you’ve mastered Elementor & Web Design and display to clients your added value.
🔥 Bonus Figma to WordPress courses coming soon!
Enroll NowEnroll in a Lytbox Academy course with confidence, backed by my 100% Satisfaction Guarantee.
If within the first 7 days you’re not completely satisfied and feel like you're not getting tremendous value, just let me know, and you'll get a full refund. No stress, no worries, no pressure, no risk. This is one of those things you'll only gain from!
If you have any questions, you can reach out to me anytime.
Contact MeThis is a perfect start! It’s been designed to jump start web design skills with a hyper focus on building a healthy design foundation. You’ll be learning best design & Figma practices and learn a system that’s future-proofed.
Nope! Everything we’re doing is on Figma’s free plan. It’s all we really need. But since this is about Figma Mastery, we will explore the paid version to get the most out of Figma.
This mastery program is designed for new and intermediate web creators to build web design mastery. If you’re already a design master Jedi, it might not be for you. But if you feel your designs are not where you want them to be, then this will get you to the next level.
We’ll be approaching the course with a WordPress mindset. This is helpful when learning how to design for WordPress websites. Only in the bonus lessons will be using WordPress.
This is what makes our Lytbox Academy courses special! We’re doing this as a community in Circle and have support throughout your web design journey. You can reach out to me by DM anytime, we have a dedicated student and community support team member at Lytbox and you’ll get my personal feedback for your designs. No one does this alone!
All premium Lytbox Academy courses have a 7-day no-questions-asked refund policy. Since this is a pre-sale, refunds are available anytime during the course production and the 7-day policy only kicks in after the official launch. There’s no risk!