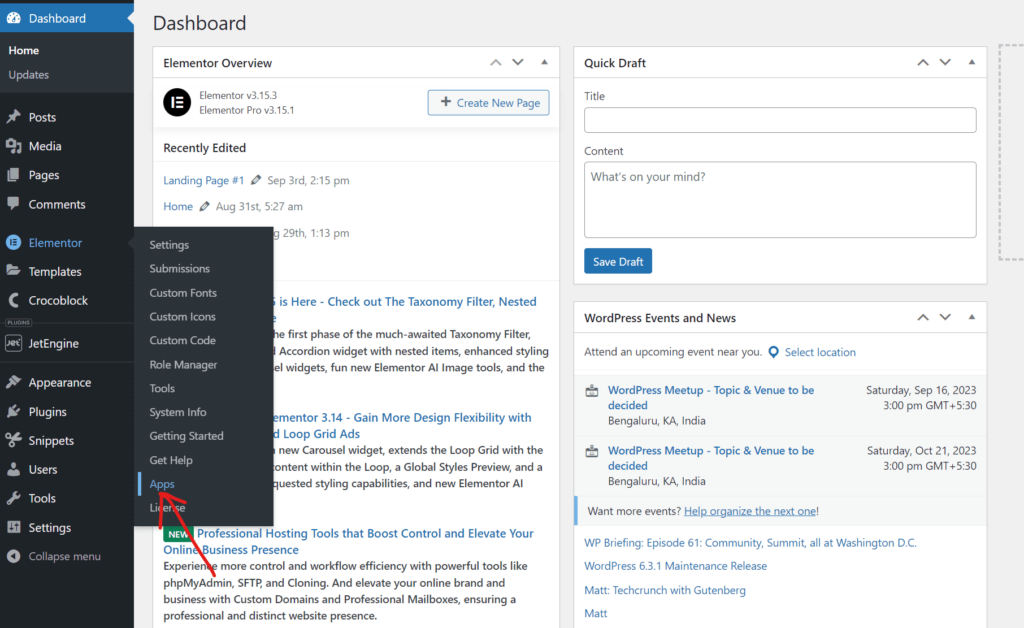
In the recent update, Elementor introduced a new option called Apps under settings. These are basically plugins that Elementor vouches for. They claim that these plugins work really well with Elementor.

Why You Might Want to Hide Elementor Apps Page
We should always minimise the number of plugins we use on our websites. You might not want your clients to purchase or add plugins, and adding unnecessary clutter to the site. On top of adding expenses, they will also slow down the site. They might also fill your dashboard with ads and notifications.
In this article, we will discuss two ways of hiding the Apps option in Elementor settings. Here is the code that needs to be added:
function lytbox_hide_elementor_app()
{
echo "<style>
ul.wp-submenu.wp-submenu-wrap li:has(a[href$='admin.php?page=elementor-apps']){
display:none;
}
</style>";
};
add_action('admin_head', 'lytbox_hide_elementor_app');Method 1: Adding Code to the Child Theme
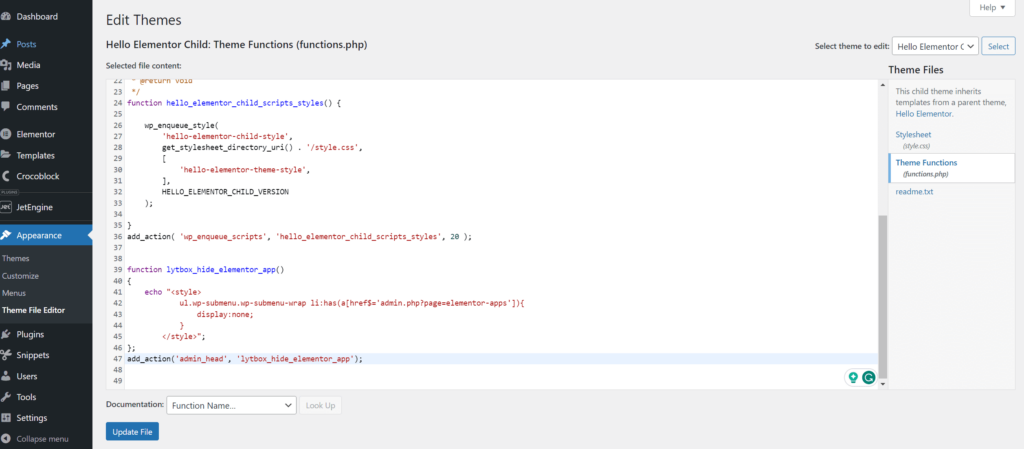
If you are using a child theme, like Hello Theme by Elementor, you may add the PHP code to hide the Apps option in your child theme itself.
Navigate to Theme File Editor under Appearances, and select the theme you want to edit (choose the child theme from here). Click on Theme Functions from the right, and add the code at the bottom.

Method 2: Adding Code to A Plugin
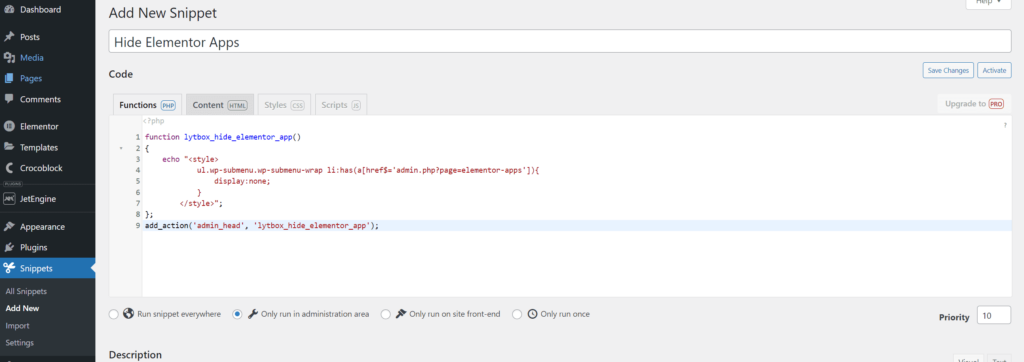
This method is easier, and more organized, with less risk of errors. Simply add a plugin which allows adding PHP code to the site. A really good plugin for this is Code Snippets. Once the plugin is installed and activated, click on Add New under Snippets, and add the code in the blank area.
Check the Only run in administration area radio so that the code only runs in the admin dashboard (we don’t need it to run everywhere as the Apps option is only visible in the dashboard).
Click Save Changes and your code will be live. The apps option under Elementor settings will now be hidden.

Here is a video tutorial:




