Elementor recently introduced its own Taxonomy widget, which makes the process of creating filters so much simpler, without the use of any additional plugin or code.
Step 1: Create a Loop item for the Product Archive
Go to Elementor Templates > Theme Builder and create a new template for a Loop item for the Product Archive page. This will be the loop item containing the each of the products. The Taxonomy widget will filter products from this Loop.

Step 2: Create a Product Archive Template
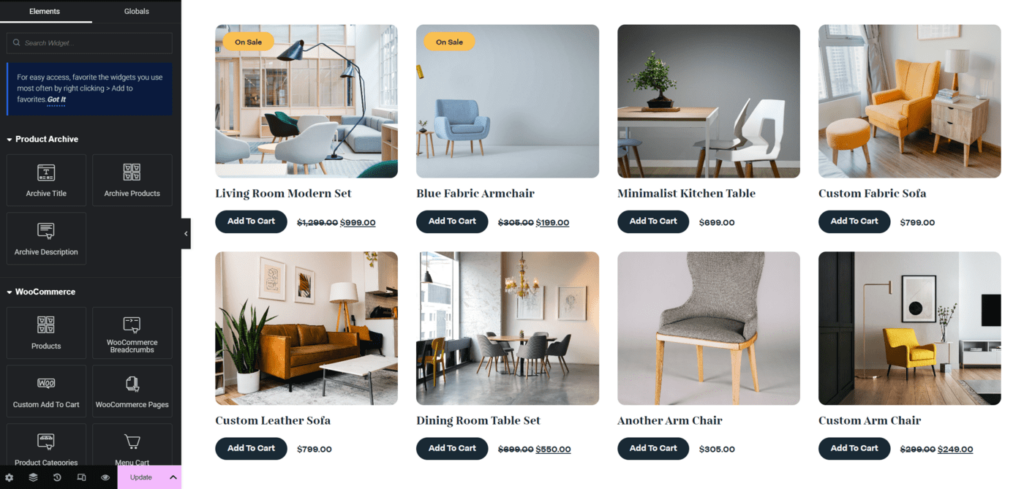
Again, go to Elementor Templates > Theme Builder, and add a template for Product Archive using the Loop that you just created. Add the Loop widget, choose the template name from the Choose a Template dropdown, and choose Products from the Choose Template Type dropdown list.
You can style the Loop as you see fit, with number of columns and products you need per page.

Step 3: Add Elementor Taxonomy Widget
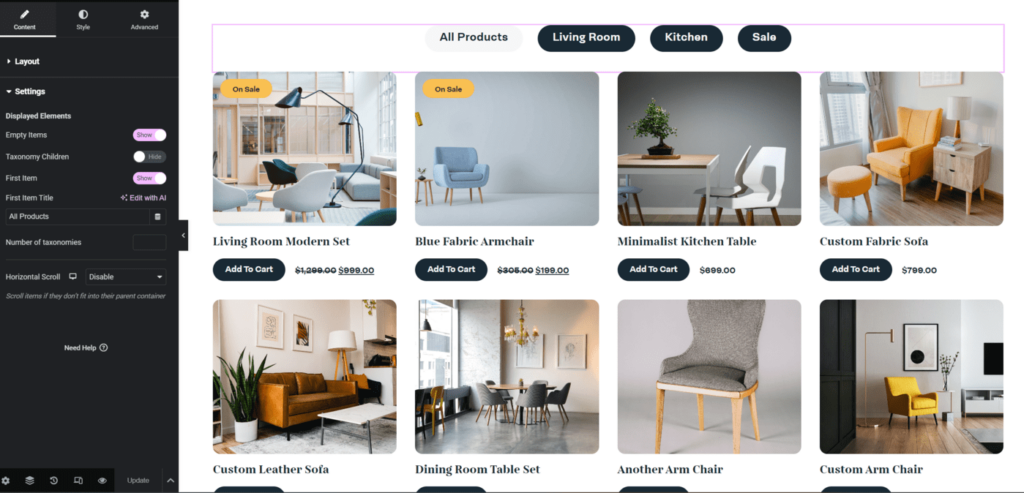
The final and most important step, is to add and configure the Taxonomy widget. on top of the Product Loop. We have a few simple settings to configure now:
- Selected Loop Grid: Select the name of the Loop grid from the dropdown
- Taxonomy: Select the taxonomy you want to filter. You can only choose one at a time.
- Direction: You can set a direction, options being horizontal and vertical. In this case, Horizontal is the best option.
- Item Alignment: You can align the taxonomy item in the direction they are displayed in (horizontal, in this case)
- Empty Items: This setting shows or hides the taxonomy which has no items
- Taxonomy Children: This setting shows the children taxonomies, if any.
- First Item: This setting shows the First item, which is basically the button to show all the items, without any filter. You can rename this item under the First Item Title field.
- Number of Taxonomies: You can set the maximum number of taxonomies to show
- Horizontal Scroll: This is a very useful setting if you have too many taxonomies. If the taxonomies overflow, then this setting will add a scrolling feature.

You may also checkout our article about creating filters for Blog posts using Elementor Taxonomy widget: https://lytboxacademy.com/category-filters-with-elementor-taxonomy-widget/
Here is a video tutorial which goes in further depth: