Elementor has made creating a Search Result page super easy and allows us the freedom to get creative when building our search results page.
By default, we are usually limited to a theme for the options on how our search results page will turn out. But not when using Elementor. We can use El’s theme builder templates to create our own search results page in any way we image.
How to Add a Search Results Page with Elementor
All we need to do is navigate to Elementor’s Templates > Theme Builder and select ‘Search Results’ in your templates to create. Here you can add anything you like to style it up. Have fun and get creative.
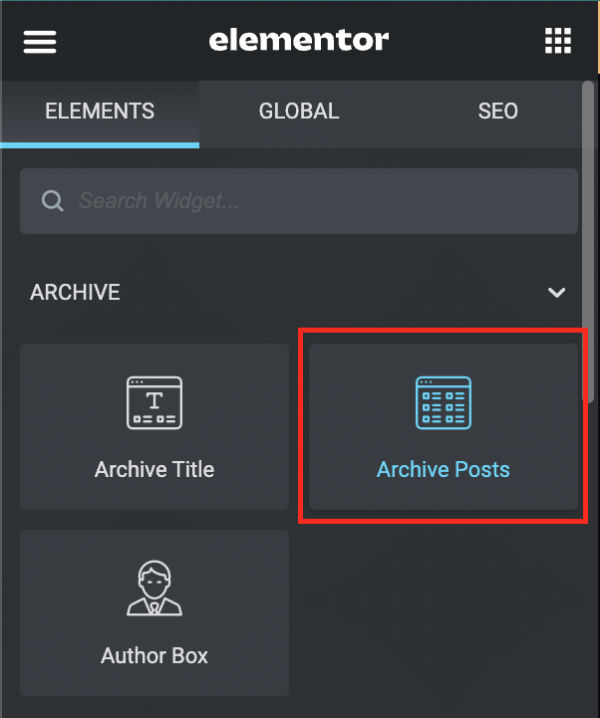
The only requirement for building your search results template page With Elementor is you must add an Archive Post widget (you can use the default widget that comes with Elementor or a 3rd party add-on archive widget.)

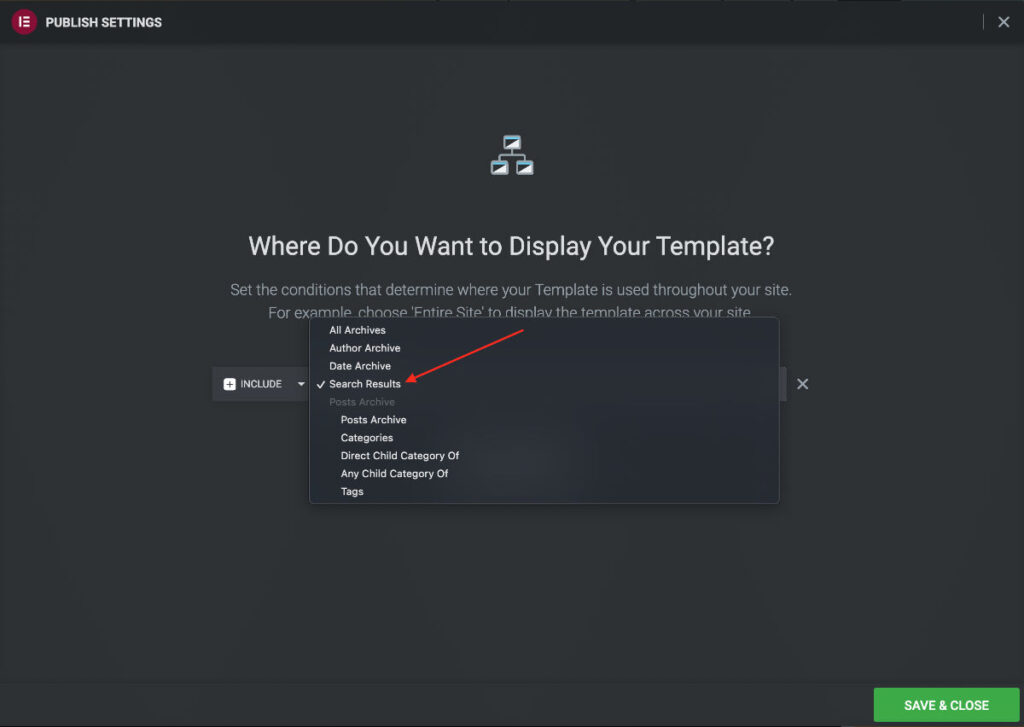
The other requirement comes in the Display Conditions on the bottom left-hand corner. Make sure they are set to include Search Results. Check the image below for reference.

Designing & Styling a Search Results Page
With total freedom of creating a Search results page to your imagination comes responsibility for your website visitors. We should keep a focus on the purpose of a search results page – people are searching for information, and we should make that search as simple as possible.
My suggestions are:
- Keep your search results at the top of the page, so visitors can immediately see the results.
- Keep your results page clean and easy to read.
- Look at some clean and modern blogs you like and check out their search results pages. Find one you like and use it as your design reference.
How To Show Only Posts In Search Results For WordPress & Elementor
By default, WordPress has no options on what is shown in the search results and shows everything. This includes posts, products, pages, image file URLs, PDF files URLs and other surprises. And we most likely don’t want random items showing.
Here is a simple code snippet you can copy and paste into your theme’s function.php to restrict search results to only show posts.
And note, this method is for all WordPress websites and not only limited to Elementor.
Code for Restricting Search Results to Posts Only
if (!is_admin()) {
function wpb_search_filter($query) {
if ($query->is_search) {
$query->set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts','wpb_search_filter');
}Show Only Products in Search Results For WooCommerce & Elementor
If we have a WooCommerce site, it makes sense to only display products in search results. This will help to increase sales and help customers find the products they are looking for.
We’re going to copy and paste a simple snippet of code and use the same method as we did for our posts. We are only adding a different code snippet for products.
Code for Restricting Search Results to Products Only
// Only show products in the front-end search results
add_filter('pre_get_posts','lw_search_filter_pages');
function lw_search_filter_pages($query) {
// Frontend search only
if ( ! is_admin() && $query->is_search() ) {
$query->set('post_type', 'product');
$query->set( 'wc_query', 'product_query' );
}
return $query;
}Where to add code in the functions.php
Options 1: In a Child Theme
Make sure to have a child theme. If you need instructions on adding a child theme, here is a useful article.
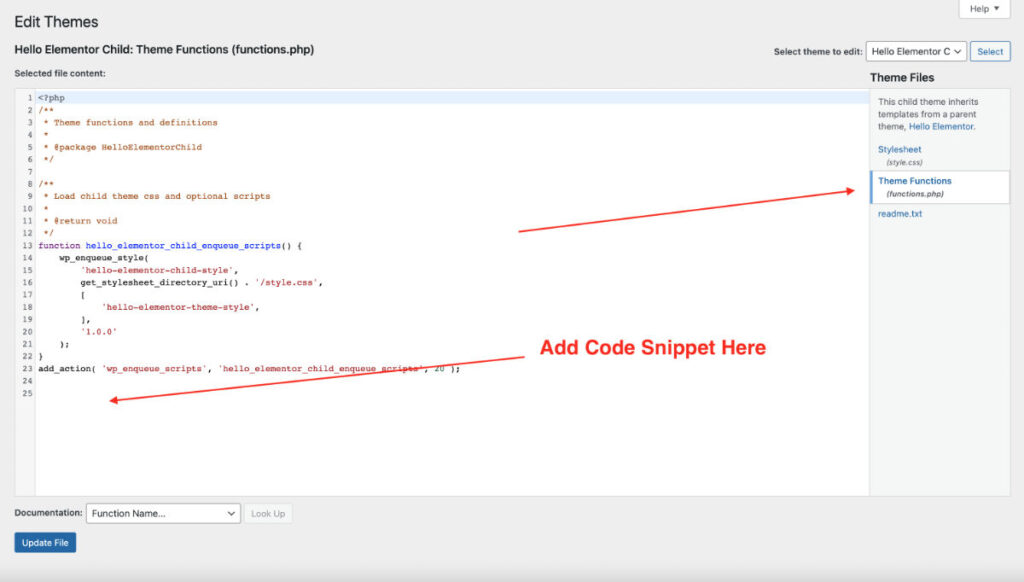
Navigate to Appearance > Theme File Editor > And paste the code snippet at the end of the functions.php file. See the image below for reference.

Option 2: Use a Code Management Plugin
This is an easier and safer option. I suggest using Code Snippets plugin . You can find it in your WordPress Plugins search.
With the free version you can add PHP snippets easily and do not have to worry about a child theme.
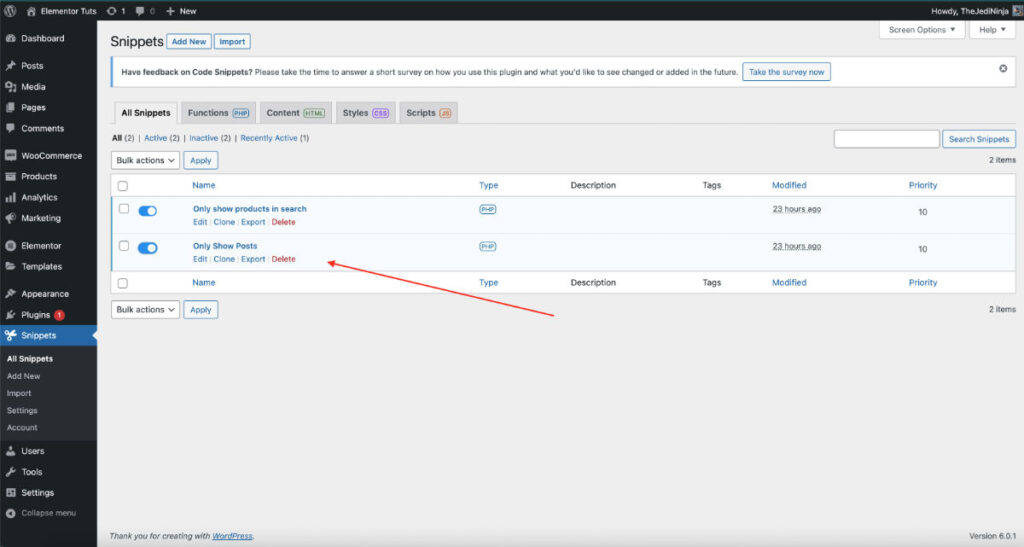
Once you install the Code Snippets plugin, add a new PHP file and simply paste the code here and make sure it’s turned on.

For a more visual tutorial, here’s the video tutorial for creating search result pages with Elementor and showing only posts and products.




