There are mainly three ways to add fonts to our websites:
- Select fonts from Google fonts and then add the code to website header
- Use the default option from Elementor/Bricks to select fonts
- Add fonts locally
The first two options, are not always GDPR compliant as google collects data from the font usage. However, the third option is great as the fonts load locally. This also provides opportunity for optimization performance enhancements
How many font weights should we use?
It’s always good practice to use a minimal amount of assets on our website. Same thing applies for fonts as well. We may not realize it, but font files often are quite big (sometimes even bigger than images). Not to mention, when we use many font weights, there is little consistency in our design
Therefore it is best to use three to four font weights on our websites. This minimizes asset size and also maintains consistency in our design.
Pro Tip: Avoid adding files for Italics. We can simply make any font weight italic using Elementor/Bricks text decoration property.
Which font format should we use?
There are several font formats available but knowing which one to use is very important.
- EOT (Embedded OpenType): This font format is used by old browsers and devices. Therefore we can avoid this in most cases, unless the majority of the users are based on old browsers (which is rare).
- SVG (Scalable Vector Graphics): You might be familiar with this format, but in the case of icons. SVG fonts are larger in size compared to other formats and should be avoided.
- TTF (TrueType Font): This font format is the most popular one. This supports current browsers and some old browsers as well. But TTF also has large file size. That is why we should avoid this if possible.
- WOFF (Web Open Font Format): This format is created by Google since the size of TTF is so large. It works on modern browsers and is more optimized than TTF.
- WOFF2 (Web Open Font Format 2): This is the most optimized format, and only works with super modern browsers. WOFF2 will have the smallest file size and hence is the best option.
How to optimize font files?
The next step is to optimize your font files. We are going to use Font Squirrel’s Webfont Generator to optimize the font files. Here is the link: https://www.fontsquirrel.com/tools/webfont-generator
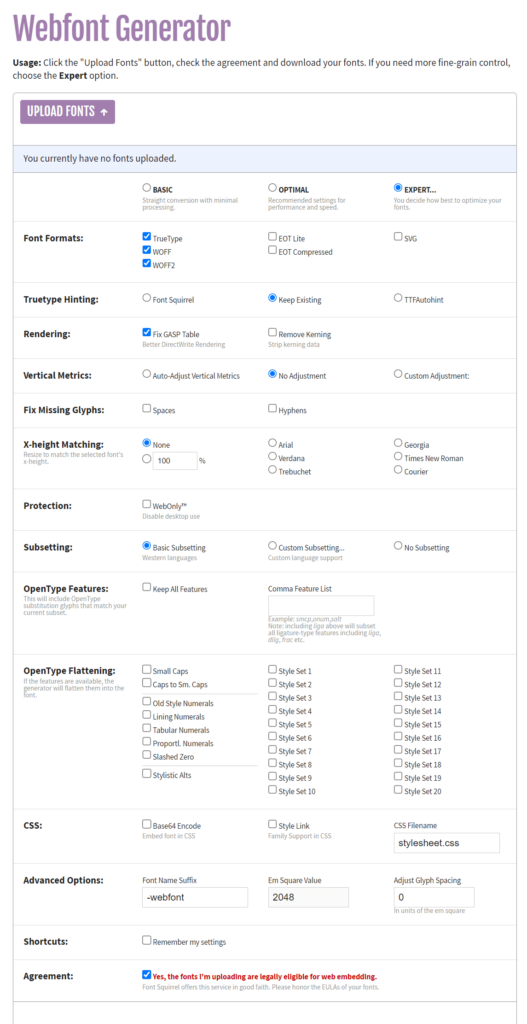
Here is the setting that we use to optimize our fonts, to get huge size reductions:

Once the settings are entered, upload your font files. Wait for a few minutes, even if it seems like nothing is working, the fonts are actually being optimized. Once done, your files will be available for download.
Let us know in the comments how much optimized your font files were after using this process.
Here is a video for better guidance:
