Have you been adding colors and font styles individually to each widget? If so this post is just for you. Elementor’s Global Styles settings can make your design and build process significantly faster by organizing your brand styles globally.
What Is A Design System?

A design system is like a toolbox for creating a consistent look and feel across everything a company makes—like websites, apps, or marketing materials. It includes rules for colors, fonts, and design elements, making it easier to create a unified and professional appearance for all aspects of a brand.
Why Do We Need A Design System For Websites?
A design system for websites is like having a blueprint for building a house. It provides a set of rules and components that help maintain a consistent and organized look across all web pages.
This ensures a better user experience, makes it easier to create new pages, and saves time by avoiding the need to reinvent the design wheel for each element. Essentially, it brings order and efficiency to the process of designing and updating a website.
How To Set Up A Design System In Elementor

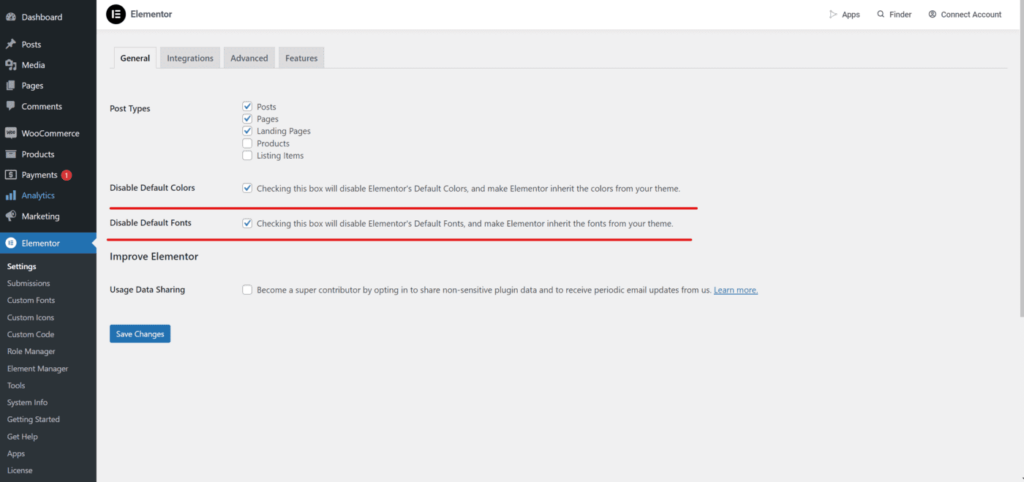
Before anything else, we need to go to Elementor > Settings > General and check the boxes for Disable Default Colors and Disable Default Fonts.


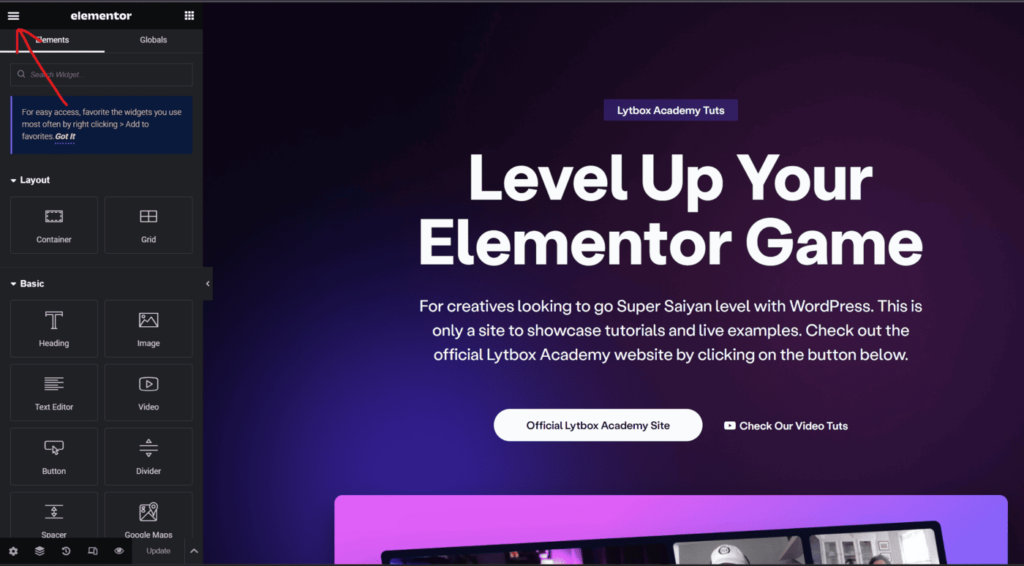
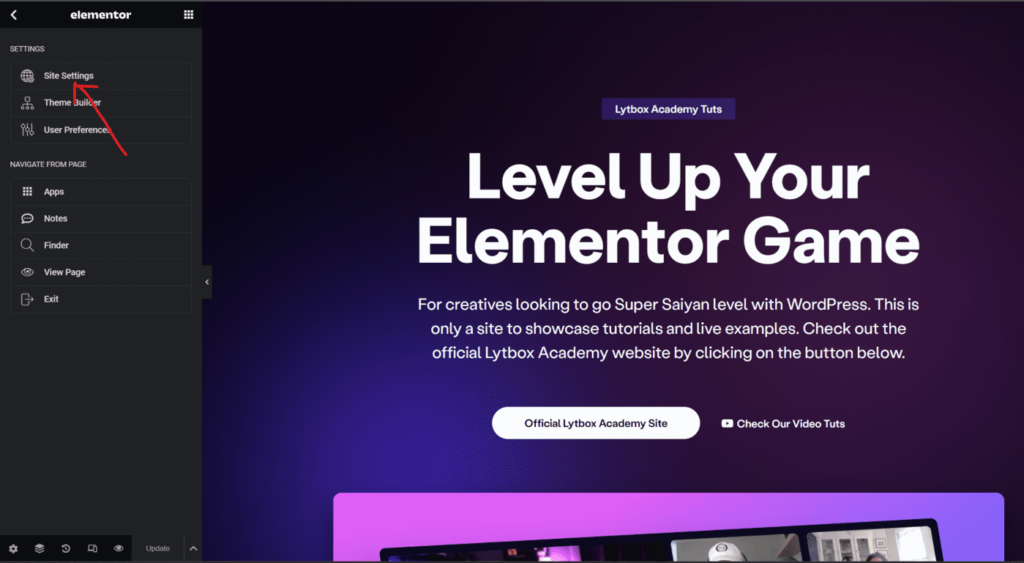
After installing Elementor and Elementor Pro, open any page with Elementor and click on the hamburger menu on the top left of the screen, followed by Site Settings. Here you can add and edit fonts, colors, typography, buttons and much more.
Global Colors

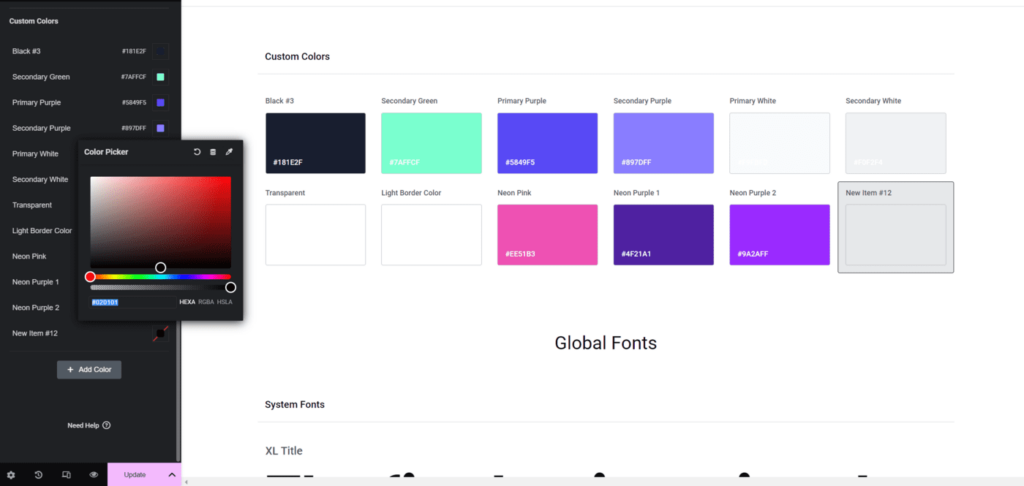
Click on Global Colors to add your brand colors.
Simply click on Add Color, give the color a name and choose the color by using the color picker or manually entering the hex or RGBA code.
Global Fonts

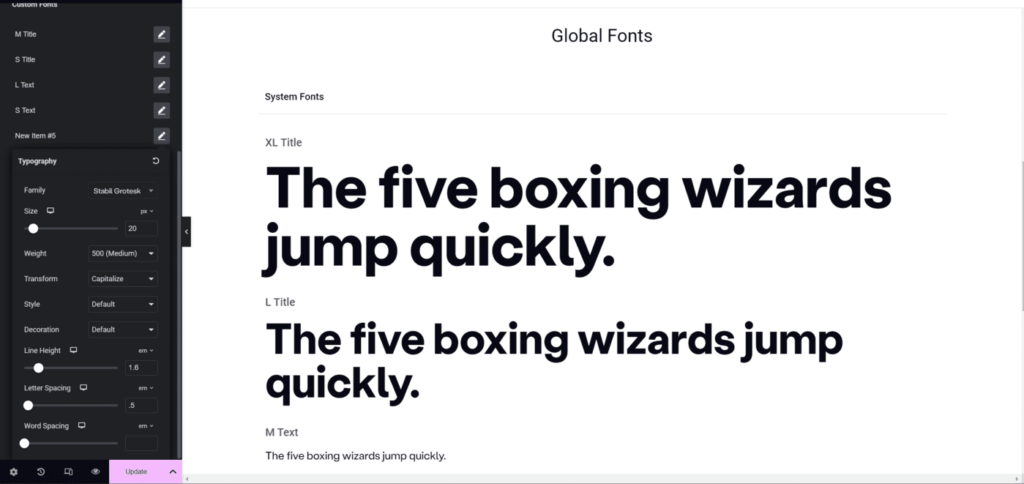
Click on Global Fonts to add your brand font styles.
Simply click on Add Font, set up all the styles, for all the screens and then give it a name so it is easy to recognize and use.


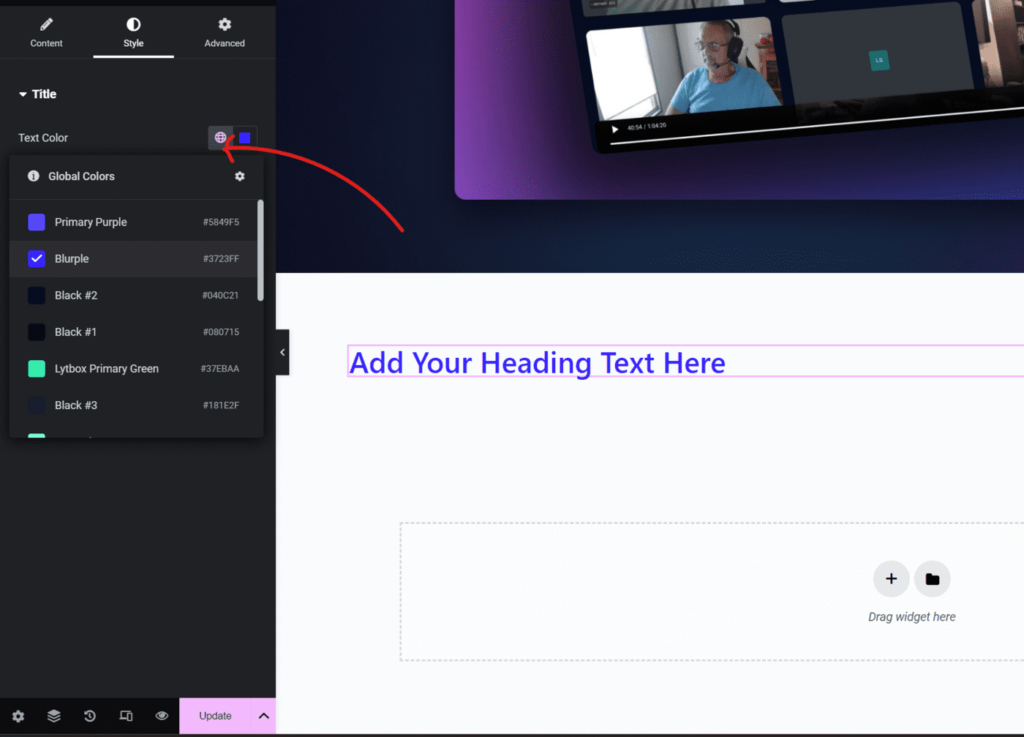
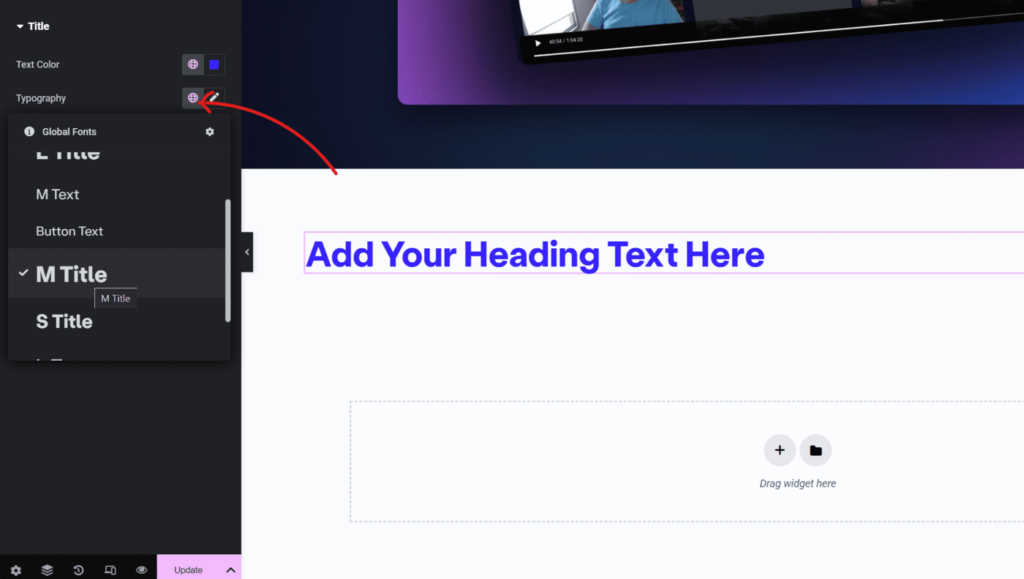
You can now easily use these colors and fonts whenever you style up any element. For example if you add a Heading element, you can click on the globe icon beside the color picker to add a global color. Similarly, you can click on the globe icon beside the Typography style and select the Global Font style you want.
Other Global Style Settings

The colors and font styles are the most widely used and make the workflow much easier. However, we also have other global style settings for Heading tags (under Typography), Buttons, Form Fields and Images. We can use the Global Color and Font styles that we created to style up these elements as well.
Using Global styles for buttons, form fields, headings and images will make the design process much more organized and also make it look consistent.
Here is a YouTube video for a guided tutorial:
